El nuevo Wacom Cintiq, solo Cintiq, marca la respuesta del fabricante de tabletas a rivales más baratos.
Wacom es a menudo considerado el estándar de oro para tabletas gráficas por artistas y diseñadores profesionales. Sin embargo, los altos precios de sus productos y un número creciente de marcas rivales, incluidas XP-Pen, Ugee, Huion y Gaomon, han puesto un signo de interrogación sobre la noción arraigada de que se trata de una inversión esencial.
Entonces, como usuario de Wacom desde hace mucho tiempo, tenía curiosidad por probar este nuevo modelo, destinado a introducir una opción económica en su gama Cintiq. Como las pantallas grandes y las altas resoluciones nunca me han parecido esenciales, mi principal punto de referencia es mi Wacom Cintiq 13HD, que uso a diario. También recientemente revisé el Gaomon PD1560 interactivo, un monitor de tamaño y función similares (pero a un precio más bajo).
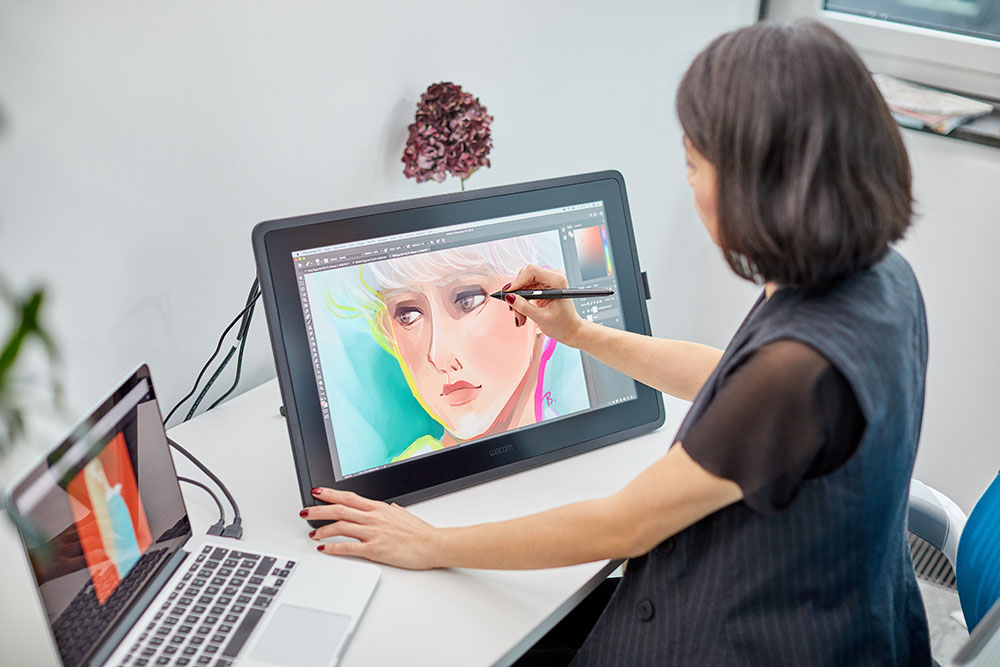
Wacom Cintiq quiere causar una buena impresión desde el momento en que se abre la caja. Todo es mínimo y elegante, y el empaque bien pensado da paso al diseño sólido por el que se conoce a Wacom, y la pantalla de 16 pulgadas es bastante impresionante para un modelo económico.

La configuración fue rápida y fácil en mi iMac: simplemente descargué el controlador, conecté todo y estaba listo para comenzar. De inmediato se hicieron evidentes algunas opciones de diseño bien pensadas. Noté que el cable se conecta a un compartimento protector en la parte frontal de la tableta, lejos de cualquier movimiento de la mano, una mejora con respecto a otros modelos anteriores. También me gustó la forma en que las puntas adicionales están incluidas en un pequeño inserto en el lateral, que también funciona como un portalápices (abajo), ya que se pueden perder fácilmente en un estudio ajetreado.
Una gran herramienta de dibujo
En general, el diseño de este Cintiq económico se siente tan sólido e intuitivo. De hecho, solo me di cuenta de horas después de mi dibujo que en realidad me había olvidado de calibrar mi lápiz en la configuración de Wacom Center, lo que habla de lo cómodo que se siente este producto nada más sacarlo de la caja. Para esta revisión, usé Photoshop y Clip Studio Paint, y el Cintiq se sintió como en casa en ambos.
El lápiz óptico Pro Pen 2 está bien diseñado y es cómodo, lo cual no es sorprendente, ya que es el mismo lápiz que se ofrece con la gama Cintiq Pro. Con 8.192 niveles de sensibilidad a la presión, cada golpe se siente bastante preciso y receptivo, sin demoras visibles.
El paralaje no era realmente perceptible, y la superficie se siente bien para dibujar: ocasionalmente, la punta se siente un poco demasiado nítida en la pantalla, pero es probable que esto se deba a que es nuevo. Me complació ver que la pantalla parece ser resistente a los arañazos y se mantuvo impecable incluso después de unos días de uso. Esta es una mejora definitiva en los Cintiq más antiguos como el mío, que comenzaron a mostrar signos de uso después de solo un par de horas de dibujo y requirieron un protector de pantalla.

Los colores en la pantalla son ricos pero, como era de esperar, un poco difíciles de ajustar con un monitor de computadora. La gama de colores de la Cintiq, aunque competente, es algo limitada y es esencial tener esto en cuenta si produce un trabajo rico en color, más aún si es para imprimir. Me he acostumbrado a tener una segunda ventana en el monitor de mi computadora para verificar mis colores mientras trabajo, y me imagino que lo mismo sería necesario para este modelo.
¿A qué costo?
Si bien la experiencia de dibujo se siente realmente suave y sólida, Wacom ha hecho algunos sacrificios para llevar el Cintiq a este precio.
Es posible que la falta de botones de acceso directo incorporados le parezca muy notable; ciertamente lo hice y me encontré constantemente alcanzando el costado de la tableta por costumbre. He llegado a confiar considerablemente en ellos para cosas como deshacer, hacer zoom y alternar la visualización. Estas cosas aún se pueden lograr con relativa facilidad, pero requiere interrumpir su flujo de trabajo para usar el botón lateral del lápiz y seleccionar algo del Menú Express, en lugar de simplemente usar la otra mano para presionar un botón.
Wacom ofrece un control remoto Express Key que puede comprar por separado, pero es probable que el precio bajo haga que los creativos con un presupuesto limitado simplemente se ciñan a los atajos de teclado.
De manera similar, este modelo no ofrece un soporte ajustable: las únicas dos opciones son planas sobre el escritorio o un ángulo de 19 grados cortesía de las patas abatibles. Una vez más, puede comprar un accesorio por separado: el soporte ajustable de Wacom. Si bien la ausencia de estas características me parece una degradación, el hecho es que el producto que se ofrece sigue siendo de gran calidad por un precio mucho menor.
En comparación con el Gaomon PD1560, que he estado revisando al mismo tiempo, el Wacom Cintiq se siente como un producto de mayor calidad. Si bien los accesorios deben comprarse por separado, están en la caja con el PD1560, el Cintiq se siente considerablemente mejor diseñado y más cómodo de usar.
Veredicto
En general, se siente como un producto Wacom realmente sólido. Dibujar se siente realmente satisfactorio y orgánico, y el hardware se siente sólido y bien construido. Se eliminaron algunas características, posiblemente opcionales, para justificar la caída del precio, pero ninguna de ellas es suficiente para desviar la atención de lo que se siente como un producto de alta calidad a una fracción del costo de la línea Pro. De hecho, creo que es justo decir que este nuevo modelo tiene una calidad comparable a la gama HD más cara.
Esta opción de “bajo costo” sigue siendo más cara que la de otras marcas y puede resultar demasiado cara para algunos aficionados y estudiantes. Pero es difícil argumentar que la calidad está ahí y el Wacom Cintiq puede adaptarse tanto a los entusiastas como a los profesionales. Si está buscando un comienzo fluido e intuitivo en el mundo del dibujo digital, este puede ser el producto que está buscando.
Lea a continuación: Las mejores alternativas a Illustrator.