El artista digital David Cousens revela cómo desarrollar un boceto de arte de ciencia ficción en Adobe Photoshop usando el aerógrafo y algunos trucos ingeniosos.
Tiempo para completar
Tres horas
Paso 1
Comience con una hoja de papel normal y un lápiz azul de color Prismacolor. El beneficio de usar un lápiz de color es que puede usarlo para dibujar sus líneas y borrarlas fácilmente. Vamos a usar Photoshop para hacer que las líneas azules sean invisibles más tarde, ¡para que puedas dibujar un montón de líneas de construcción y ser tan desordenado como quieras aquí!
Paso 2
Cuando estés satisfecho con tu boceto, toma el lápiz de tu elección (recomendamos un lápiz mecánico de no más de 0,5 mm de grosor) y comienza a hacer tus líneas finalizadas. A diferencia del último paso, aquí es donde debes ser preciso y hacer solo las líneas que te gusten que aparezcan en la imagen final. Asegúrate de que las líneas sean opacas, ya que esto ayudará más adelante en el tutorial.
Paso 3
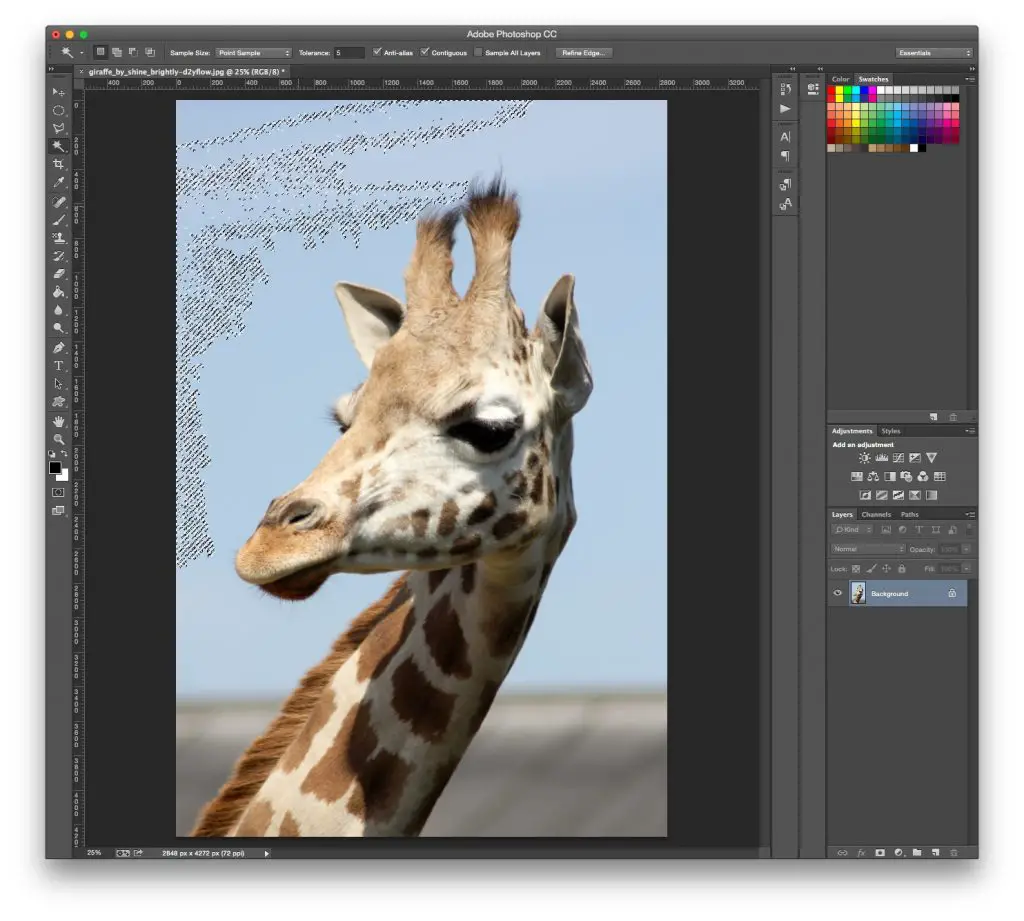
Es hora de deshacerse de esas líneas azules.> Escanea tu imagen en RGB a 300 ppp. Haz doble clic en la capa de fondo para convertirla en una capa.
Haz una nueva capa encima de esta capa. En la capa de la ilustración original, presione Cmd / Ctrl + A para seleccionar el lienzo y haz clic en la pestaña de canales en el panel Capas. Haz clic en la capa azul para que sea la única capa visible y luego presione Cmd / Ctrl + C para copiarla. Haz clic en la pestaña Capas y vuelve a la nueva capa. Presiona Cmd / Ctrl + V para pegar.
Paso 4
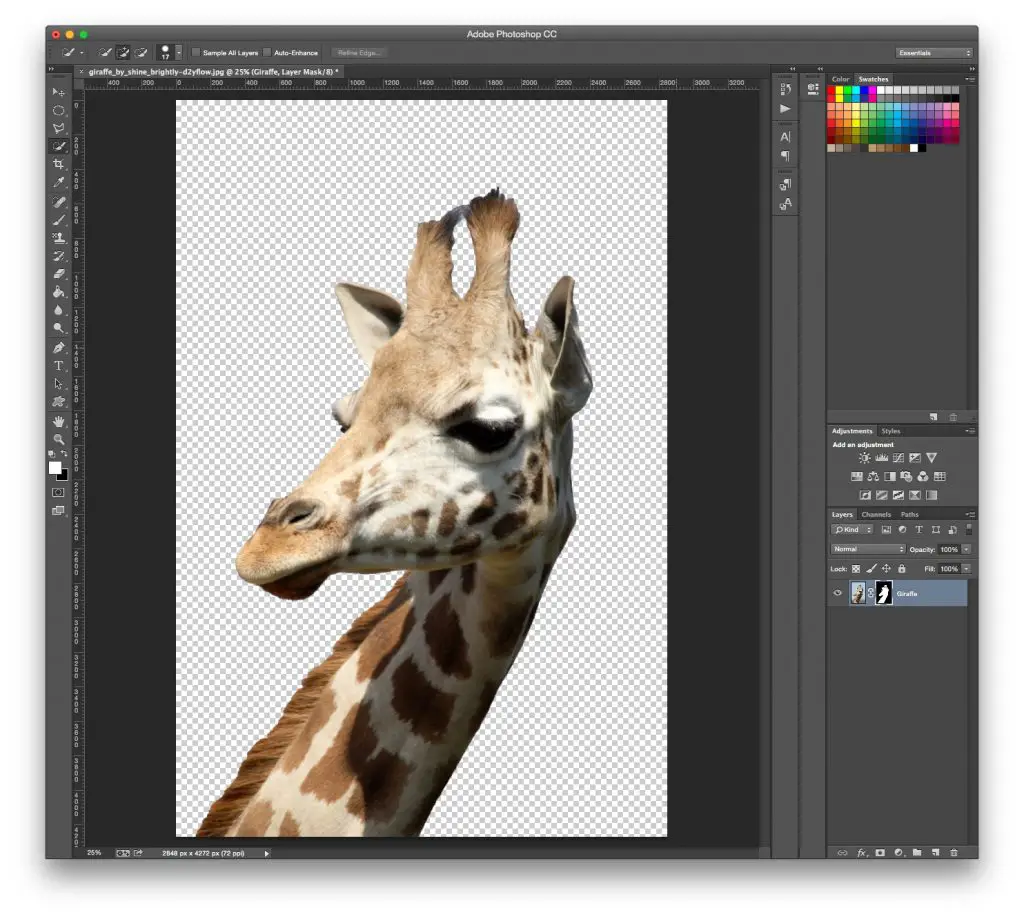
Ahora te quedarás con líneas negras que necesitas oscurecer. Presione Cmd / Ctrl + L para modificar los niveles, luego arrastra el control deslizante del triángulo negro hacia la derecha, justo a la mitad antes del primer pico.
Si tu escáner ha detectado ruido, es posible que debas arrastrar el control deslizante del triángulo blanco hasta el centro del pico derecho. Ejecuta el filtro Eliminar blanco de Mack. Con los píxeles blancos transparentes, haga clic en bloquear píxeles transparentes en el panel Capas y nombre la capa ‘Líneas’.
Paso 5
Haz algunas capas nuevas llamadas ‘piel’, ‘cabello’, ‘ropa’, ‘mezclas’ y ‘fondo’. Colócalos todos debajo de la capa ‘Líneas’.
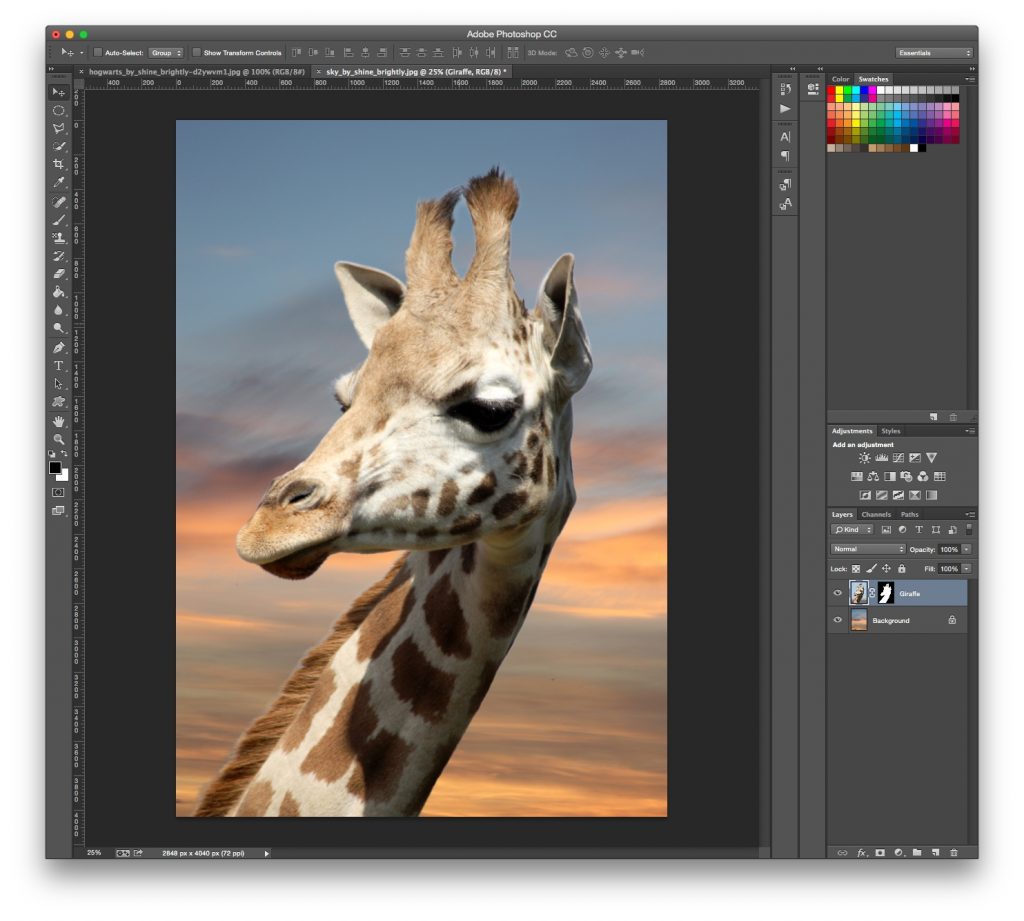
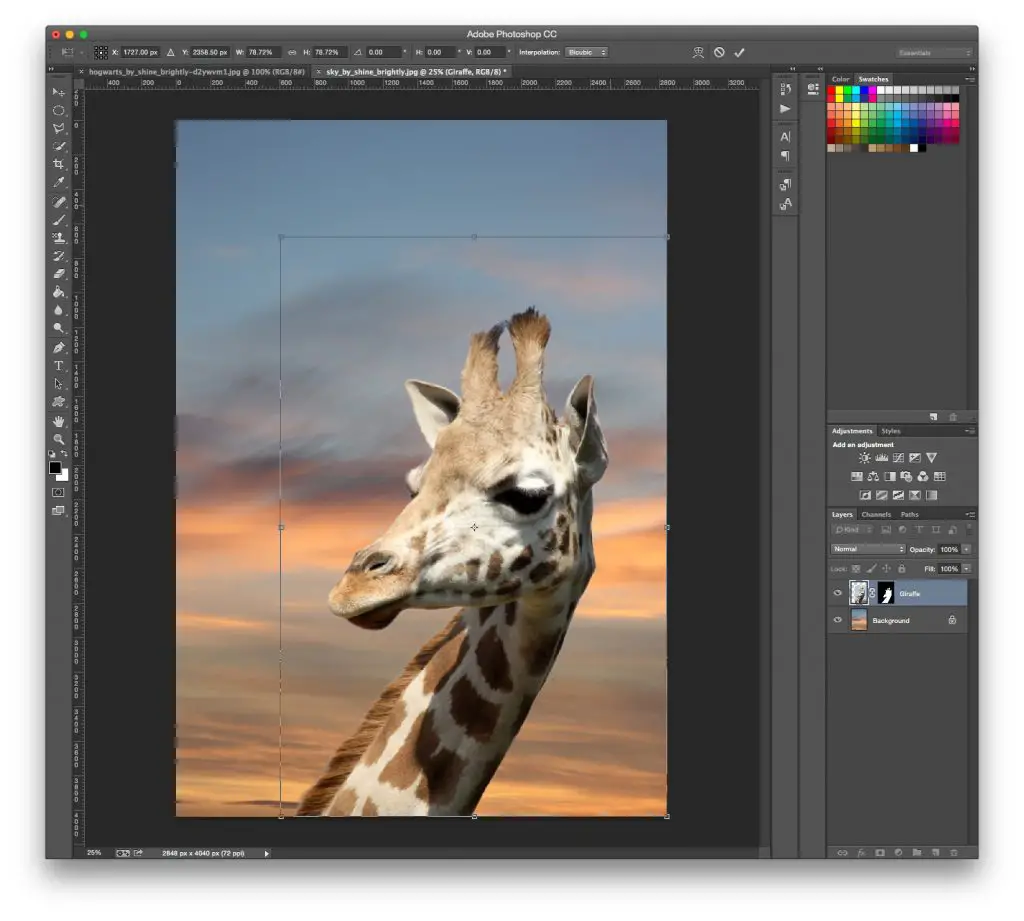
Normalmente, recomendamos rellenar la capa de fondo con un color neutro para darle la sensación de la imagen y, dado que nunca debes colorear sobre un fondo blanco, sin embargo, considerando que esta imagen tiene lugar en el cielo, deja caer una foto apropiada del cielo en la capa.
Paso 6
Muchos tutoriales sugieren llenar cada sección de una imagen con un color plano en tu propia capa en esta etapa, pero esto puede ser muy aburrido, así que vamos a dividirlo un poco y sombrear cada sección a medida que avanzamos.
Para bloquear los colores, usa un pincel redondo de borde duro con la siguiente configuración: Opacidad y Flujo: 100 por ciento, espaciado del 1 por ciento, fluctuación de tamaño configurada en Presión de lápiz, fluctuación de ángulo configurada en inclinación de lápiz, con aerógrafo y suavizado marcados. Elige un color de piel adecuado y rellena el área de la capa de ‘piel’.
Paso 7
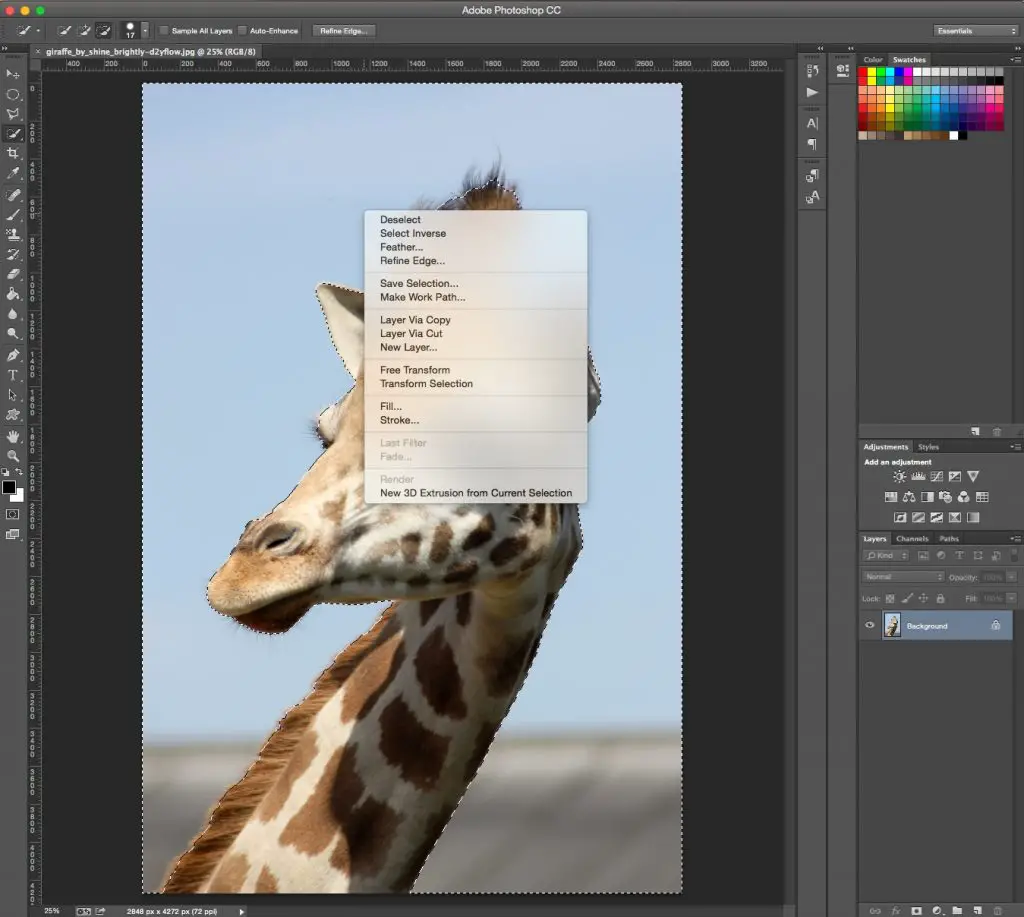
Mientras mantiene presionado Cmd / Ctrl, haz clic en la miniatura de la capa de piel (que se encuentra en la paleta de capas) para hacer una selección. Ahora haz clic en la capa ‘mezclas’ y con el mismo pincel, esta vez con un color azul, agregue sombreado para la piel.
Casi todo el sombreado de la imagen se realizará en la capa de ‘mezclas’ porque ahorrará espacio en el archivo y te dará la opción de alterar los colores base. Repite este procedimiento para cada elemento de la imagen; ropa, cabello, etc.
Paso 8
Cuando obtengas elementos que se superpondran entre sí, como la banda y las botas aquí, no pierdas el tiempo tratando de sombrear con cuidado mientras evita el otro elemento, simplemente sombree las botas como lo haría normalmente, luego Cmd / Ctrl haz clic en la capa en la que se encuentra la hoja para seleccionarla, luego, en la capa ‘mezclas’, presione Retroceso para eliminar el sombreado de la selección de hoja.
Paso 9
Debido a que bloqueamos la capa ‘Líneas’ anteriormente, ahora puedes colorear las líneas simplemente usando tu pincel, solo afectará los píxeles negros. Elige un rojo oscuro para el contorno de las llamas de las botas. Crea una nueva capa debajo de ‘Líneas’ llamada ‘Llamas’ y colorea las llamas de naranja.
Crea una nueva capa llamada ‘Arriba de las líneas’ y cambia a un aerógrafo configurado en modo: pantalla y 60 por ciento de opacidad. Elige un amarillo claro y coloree el interior de la llama, use golpes repetidos para obtener un color más blanco. Usa un cepillo de borde duro para detalles adicionales en la llama.
Paso 10
En la capa «Líneas arriba», presione L y usa la herramienta Lazo poligonal para seleccionar un área en la que la luz roja de la izquierda debe sangrar mientras bloquea el área a tu derecha inmediata para que las luces no se mezclen entre sí cuando usas el aerógrafo para que las luces brillen.
Paso 11
Ahora para mejorar el sombreado. Selecciona cada área a su vez presionando Cmd / Ctrl y haz clic en ellas y usa el aerógrafo para simular la radiosidad suavizando ligeramente los bordes del sombreado. También usando el aerógrafo, comienza a agregar colores ambientales, como un azul tenue en el cabello, la chaqueta y los pantalones de la niña.
Paso 12
Para que los semáforos parezcan hechos de un material diferente, pega una textura de piedra y configura el modo de fusión en luz suave, luego transfórmalo libremente (Cmd / Ctrl + T) para que solo cubra los semáforos. Para eliminar cualquier exceso de textura, usa la herramienta de varita mágica en la capa ‘Líneas’ para seleccionar el área fuera del semáforo, luego presione la tecla de retroceso en la capa de textura.
Paso 13
Para agregar el patrón a la hoja, pegue una foto del piso de una piscina, establece el modo de fusión en Superposición y luego ajuste los niveles (Cmd / trl + L). Agregue una máscara de capa (el círculo pequeño en un icono cuadrado en la parte inferior de la paleta de capas) usando un pincel negro sólido para ocultar cualquier detalle innecesario.
Paso 14
Presione B para seleccionar el aerógrafo. Con un 60% de opacidad, pinta algunas nubes para integrar más a la niña con la imagen. Elige un color gris oscuro para la base de las nubes y bloquee el lugar donde le gustaría colocar las nubes.
Luego, elija una serie de colores más claros y compárelos, usando la tecla Alt para seguir eligiendo nuevas variaciones de color. Recuerda que el contraste de las nubes debe ser mayor cuanto más cerca estén del primer plano. Usa las teclas [y] respectivamente para disminuir / aumentar el tamaño de tu pincel.
Paso 15
Finalmente, haz que todo se vea un poco más real y arenoso usando una variación de pinceles de textura con una opacidad del 60 por ciento.
Intenta pensar qué tipo de textura tendría cada material; las texturas de la piel serían mucho más sutiles que la chaqueta, por ejemplo. Luego, echa un último vistazo para asegurarse de que no haya errores y listo
[anuncio_b30 id=2]Lea a continuación: Las mejores alternativas a Illustrator.