Te explicamos las formas de hacer que tu tableta Wacom funcione mejor y más fácilmente con las herramientas de Photoshop, Intuos Pro, Intuos 5, Intuos 4, Intuos 3 Wacom, lo que brinda a los y tabletas Cintiq de son increíblemente populares en las industrias creativas diseñadores, ilustradores y fotógrafos más fluidez de movimiento y mucha más precisión en todo su procesamiento digital.
Sin embargo, asegurarse de que Photoshop y su tableta funcionen juntos a la perfección requiere algunos ajustes para adaptarse a cómo le gusta trabajar. El fotógrafo e ilustrador Tigz Rice explica cómo aprovechar al máximo su tableta Wacom cuando se usa con Photoshop.
También hay muchas funciones en Photoshop, incluidas algunas que no esperaría, que utilizan las funciones de presión e inclinación de las familias Wacom IntuosPro, Intuos 5, Intuos 4, Intuos 3 y Cintiq, así como el control táctil que se encuentra en Intuos Pro. y tabletas Cintiq. Tigz también te explica algunos de sus favoritos, dando ejemplos de cómo funcionan algunos de los tipos de pincel y cómo puede acceder a ellos y modificar la configuración para que se adapte a su propio flujo de trabajo digital.
Antes de comenzar, diríjase al sitio web wacom para asegurarse de haber descargado e instalado los controladores más recientes. Siga las instrucciones de descarga e instalación, que solo deberían tomar uno o dos minutos.
Paso 1
Comencemos con algunas de las funciones táctiles integradas en la gama Wacom Intuos y Cintiq. Si ha usado un teléfono inteligente o una tableta antes, algunos de los gestos son muy similares a los que ya conoce, cómo hacer zoom y desplazarse. También puede girar el pulgar y el índice en el sentido de las agujas del reloj o en el sentido contrario a las agujas del reloj para rotar el lienzo.
Hay 13 ‘Gestos estándar’ integrados en las gamas Wacom Intuos Pro y Cintiq que funcionan con Photoshop. Puedes encontrar una lista de ellos, junto con algunas animaciones de demostración de gestos útiles, en las preferencias de la tableta Wacom en preferencias del sistema (Mac) o Panel de control (Windows).
Paso 2
Además de los 13 gestos estándar, hay 5 gestos totalmente personalizables para que programes tus propios accesos directos de Photoshop que utilizan tres, cuatro y cinco dedos.
Estos se pueden programar con cualquier pulsación de tecla que desee, incluida una selección de prácticos atajos de Photoshop, como Stamp Visible.
Paso 3
Para aquellos de ustedes en Cintiq Companion y Photoshop CC 2014, llevarán sus habilidades táctiles un paso más allá. Para activarlo, vaya a Photoshop> Preferencias> Funciones experimentales (Mac) o Photoshop> Preferencias> Funciones experimentales (Windows) y seleccione Usar gestos táctiles.
Deberás reiniciar Photoshop antes de poder comenzar a utilizar las funciones táctiles.
Paso 4
Si cambia constantemente el tamaño de su pincel, haga clic en el botón usar siempre presión para el tamaño en la barra de opciones. Esto permite que la presión del lápiz anule el tamaño de la marca en el documento.
Un toque suave esto dará como resultado una pequeña marca, mientras que un toque firme llenará toda el área de la marca del pincel. Esta función funciona con una amplia gama de herramientas, incluidas las herramientas Pincel, Borrador, Clonar, Curar, Esquivar y Grabar. Simplemente establezca el tamaño máximo de su pincel en el panel Pinceles y su pincel nunca se hará cargo de su trabajo.
Paso 5
De manera similar, si siempre cambia la opacidad de su pincel, haga clic en el botón ‘Usar siempre presión para opacidad’ para tener el mismo efecto en la opacidad de su herramienta.
De hecho, ¿por qué no probar los dos botones de presión juntos? Estos dos íconos son excelentes herramientas para los artistas digitales que intentan replicar marcas dibujadas a mano, que varían en ancho y presión.
Paso 6
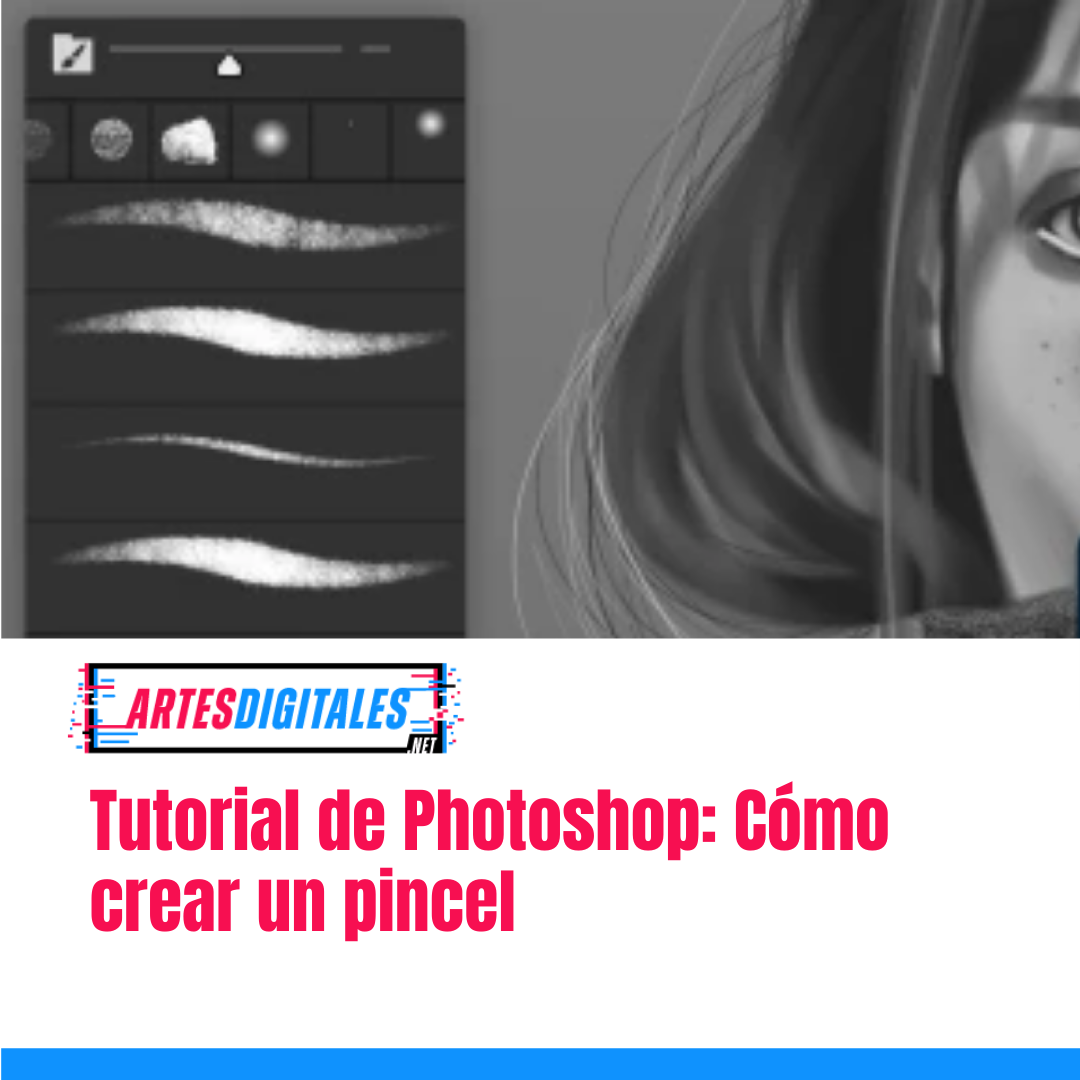
Sobre el tema de las marcas dibujadas a mano, desde Photoshop CS5 en adelante, Adobe presentó Bristle Tips. Cuando se combinan con un Wacom Intuos Pro o Cintiq, estos simulan el movimiento de un cepillo de la vida real.
Con un mouse, estos no parecen hacer nada especial, pero la tableta Wacom detecta la dirección en la que el lápiz se acerca a la tableta e inclina el pincel en consecuencia para reproducir el ángulo.
Puedes elegir entre una variedad de tipos de pincel, incluidos pinceles puntiagudos, romos, angulares y en abanico. Hay algunos ejemplos de lo que puedes lograr con un lápiz, en comparación con usar la misma configuración con un mouse.
Consejo: si ha invertido en un bolígrafo Wacom Art, también puede mejorar la rotación del bolígrafo. Esto le permite girar el «cepillo» 360 grados completos sobre la función de inclinación.
Paso 7
Desde CS6 en adelante, Adobe también introdujo Erodious Brushes. Estos funcionan exactamente de la misma manera que los pinceles de cerdas, pero con la excepción de que se desgastan como un lápiz o una tiza cuando se usan, cambiando el tamaño, la textura y la forma de las marcas a medida que el medio se embota.
Puedes elegir entre una variedad de formas de punta, así como configurar la suavidad de la punta para controlar qué tan rápido se desgasta.
Estos cepillos se pueden ‘restablecer presionando el botón’ Afilar punta ‘en el Panel de cepillos.
Paso 8
Si eso no fuera suficiente para ti, también hay una gama de aerógrafos controlados por Wacom disponibles, donde puedes controlar todo, desde el ángulo del aerógrafo hasta el tamaño y la cantidad de salpicaduras de pintura.
Estos pinceles son particularmente buenos para cielos estrellados. un par de ejemplos de técnicas de pincel que puede lograr con su Wacom.
Paso 9
Por otro lado, si estás utilizando una tableta Wacom pero desea fijar el ángulo en el que está trabajando su pincel para un proyecto en particular, puedes establecer anulaciones para X Tilt, Y Tilt, Rotación y Presión en la sección Brush Pose del panel Pincel.
Paso 10
Otro de mis efectos de pincel favoritos es Color Dynamics, que le permite hacer la transición entre los colores de primer plano y de fondo mientras dibuja.
Simplemente elija sus dos colores y luego, en el submenú Dinámica del color del Panel de pincel, elija entre Presión del lápiz o Inclinación del lápiz. Finalmente, marque la casilla de verificación aplicar por propina y estará listo para dibujar, este efecto es ideal para sombrear superficies.
Paso 11
Después de haber jugado con la dinámica del pincel y tener una idea de cómo funciona su tableta, es posible que desees personalizar la sensibilidad a la presión de su tableta para requerir más o menos presión del lápiz (dependiendo de su estilo de trabajo).
Vuelve al panel de preferencias de la tableta Wacom y haga clic en el icono del lápiz. En el puede cambiar el Tip Feel de suave a firme.
Paso 12
También puedes personalizar la curva de presión si desea ser realmente preciso.
Paso 13
En este panel de preferencias de la tableta Wacom también podemos establecer preferencias para zurdos y diestros. Primero, haga clic en Opciones en la parte inferior y elija su ‘Mano’.
Paso 14
Luego, diríjase al submenú Mapeo y elija la orientación de sus ExpressKeys. Las personas zurdas suelen tener sus ExpressKeys a la derecha, por lo que pueden acceder a ellas con la mano que no dibuja.
Paso 15
Para los amantes de los accesos directos, todas las tabletas Wacom vienen con varias ExpressKeys en un borde, que le permiten programar más de sus accesos directos favoritos. Estos también se pueden configurar por paquete de aplicación, por lo que puede tener un conjunto para Photoshop y otros separados para (por ejemplo) Illustrator o Lightroom.
Lo que hacen las ExpressKeys se puede configurar en el panel de Preferencias de Wacom yendo al menú Funciones y eligiendo de los menús desplegables o escribiendo sus propias pulsaciones de teclas.
Paso 16
Si eres un amante de los accesos directos y te quedas sin ExpressKeys, todos los modelos Wacom Intuos Pro y Cintiq ofrecen la opción de crear tu propio menú radial, donde puedes agregar una gran cantidad de accesos directos y submenús en una ExpressKey.
Esta función es particularmente útil para cualquier persona que trabaje en el Cintiq Companion mientras está de viaje o en un espacio de trabajo reducido donde es posible que no tenga acceso a un teclado.
Paso 17
Finalmente, si ha olvidado en qué configuró todas sus ExpressKeys, la Intuos Pro tiene una práctica función de visualización frontal. Simplemente coloque el cursor sobre las ExpressKeys en este cuadro translúcido aparecerá en su pantalla para informarle en qué está configurada cada tecla.
Lea a continuación: Las mejores alternativas a Illustrator.