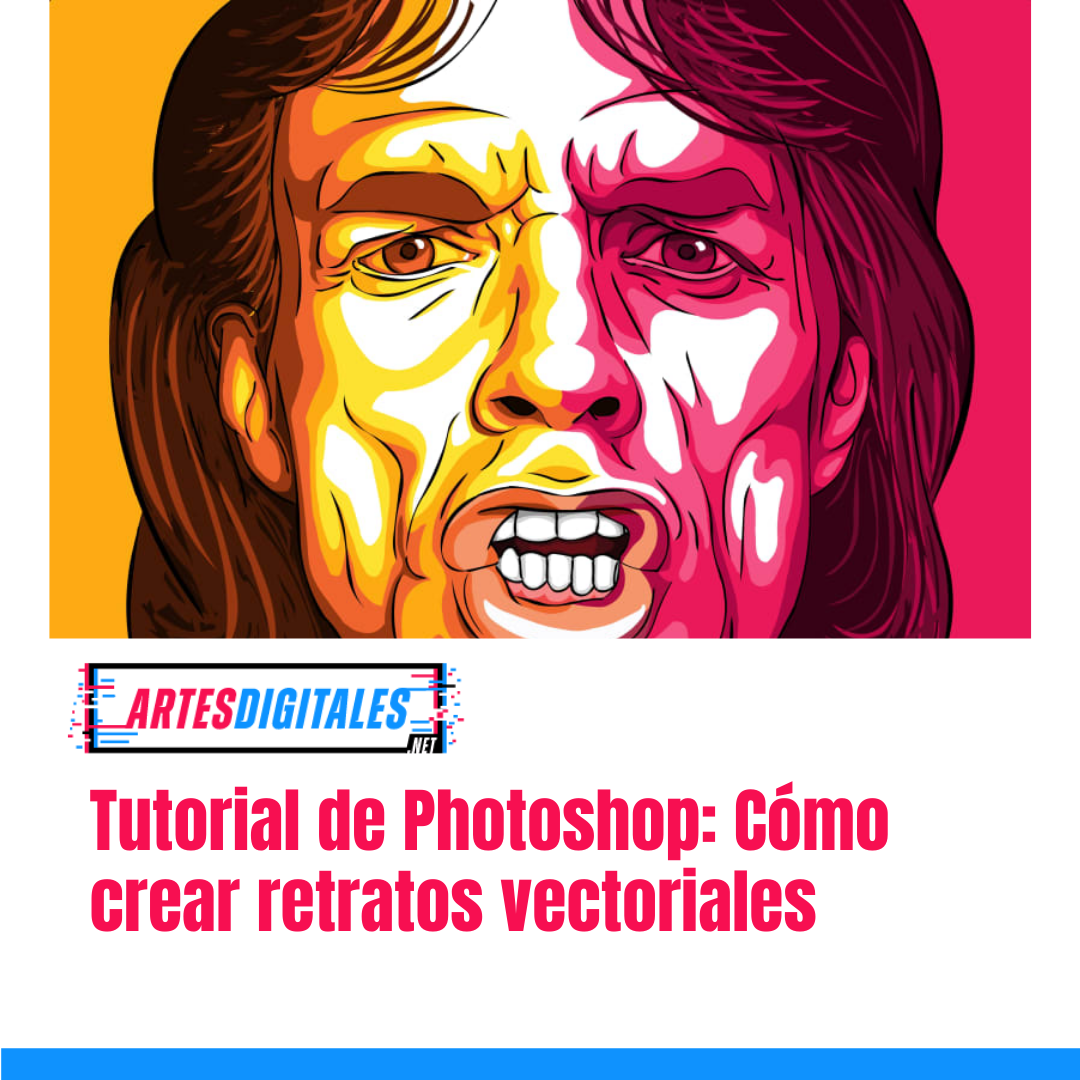
Daniel Caballero te muestra cómo convertir fotos en ilustraciones vectoriales en este tutorial paso a paso de Photoshop.
En este tutorial de Photoshop, el artista español Daniel Caballero explica cómo crea sus obras de arte vectoriales a partir de referencias fotográficas en Photoshop. Detalla cómo combina elementos de diferentes fuentes y agrega elementos gráficos para crear una ilustración detallada, que incluye tatuajes, ropa, sombras e iluminación.
Aprenderás a usar la herramienta Pluma de Photoshop para crear formas y líneas claras, y luego estilizarlas con el estilo característico de Daniel. También explica cómo agregar y cambiar detalles y elementos para darle a la pieza un aspecto dibujado a mano.
Ten en cuenta que, si bien Daniel ha utilizado la versión en español de Photoshop para crear este tutorial, cuando fue necesario, proporcionamos traducciones directas de los nombres y configuraciones de los paneles y herramientas en el texto.
Paso 1
A menudo usó fotos de mis amigos, familia y novia para ayudarme a crear mis ilustraciones; es fácil y rápido conseguir que creen las poses que quiero. Para esta pieza usé a mi hermana y borré todo el fondo de la imagen original usando la herramienta Borrar (E).
Cree un nuevo documento vertical A4 en Photoshop y luego, desde los archivos del proyecto, coloque Background.jpg. A continuación, coloque Photo.png sobre él como se muestra.
Paso 2
Construiremos el retrato creando bloques de piel, luego agregando líneas, ropa y los detalles. Primero, crea una nueva capa (Cmd / Ctrl + Shift + N) en el panel Capas y llámelo ‘Máscara’.
Seleccione un color para la piel; aquí usé # FAE0AF. Con la herramienta Pluma (P), crea un contorno vectorial alrededor del contorno del cuerpo. No incluya ninguna ropa o cabello que se extienda más allá de la forma del cuerpo, últimamente estarán cubiertos con otras capas.
A continuación, rellena la forma con el color de la piel. Abre el panel Trazados (Trazedos en español) y haz clic en el trazado Rellenar con el botón de color de primer plano en la parte inferior. Oculte esta capa, para que podamos usar la foto para crear la línea.
Paso 3
Crea una nueva capa, llamada ‘Líneas de piel’. Seleccione un color marrón oscuro y un pincel con un radio de 3px. Podemos usar el camino creado para la capa ‘Piel’ para crear líneas alrededor de todo el cuerpo y la cara. En el panel Trazados, haga clic en Trazar trazado con pincel.
Utiliza la herramienta Pluma y el comando Trazo con pincel para crear los labios, la nariz, los ojos, la línea de la mandíbula, las cejas y cualquier otra característica claramente definida. Para crear líneas más delgadas, simplemente baje el radio de su pincel antes de usar el comando. Utiliza un borrador con un pincel duro para arreglar las formas de líneas desordenadas.
Paso 4
A continuación, utilice la herramienta Pluma para marcar el contorno del cabello y rellénelo de negro. Use un cepillo fino para agregar pelos finos.
Paso 5
Debajo de la capa ‘Skin Line’, cree una nueva capa. Sobre esta pintura en ojos y labios, y dibuja algunas pecas con un pincel de menor opacidad.
Paso 6
Crea una nueva capa para la camiseta en la parte superior de la pila de capas, llamada ‘Usar’.
Repite el proceso que usamos para el cuerpo en el Paso 2. Crea una forma rosa para la camiseta (yo usé: # E31F40) y luego aplica la herramienta Pluma para el contorno para crear otra capa llamada ‘Línea de desgaste’.
Usa la herramienta Pluma y el comando Trazo con pincel para agregar la tubería blanca. En una nueva capa, use nuevamente este proceso, pero esta vez usando un color negro, para hacer el contorno general y agregar algunas arrugas. Usa el borrador para estilizarlos.
Paso 7
Haz clic en la capa ‘Piel’. Cree una nueva capa usando Cmd / Ctrl + Shift + N, y selecciona Usar capa anterior para crear máscara de recorte. Llame a esta capa ‘Sombra de piel’ y cambie su modo de fusión a Multiplicar. Esta capa solo afectará al cuerpo, por lo que es perfecta para crear sombras rápidamente.
Seleccione el mismo color que la piel y pinte formas de sombra en el cuerpo. Puedes combinar la iluminación de su fotografía o elegir una fuente de luz propia (siempre que recuerde ceñirse a ella para los pasos posteriores). Estoy trabajando con la luz que entra por la derecha.
Paso 8
Haz clic en la capa ‘Usar’ y repite el Paso 7 para agregar sombras negras, creando una nueva capa llamada ‘Usar sombra’. El mío se veía un poco duro, así que bajé la opacidad al 18%.
Paso 9
Abre el logo que deseas desde los archivos del proyecto en Photoshop. Cópialo y pégalo en la ilustración, luego arrástralo debajo de la capa ‘Wear Shadows’. Se te asignará automáticamente una máscara de recorte que la restrinja dentro del contorno de la capa ‘Wear’.
He usado un cupcake aquí sin otra razón que me gusta usarlos en mis ilustraciones. Si no siente lo mismo, no dude en usar cualquier cosa que funcione como el logo de la camiseta.
Paso 10
Por encima de la capa «Línea de desgaste», crea una nueva capa para los reflejos de la piel. Aplique la herramienta Pluma blanca para dibujar formas rellenas de las partes más brillantes del cuerpo y la camiseta, utilizando la iluminación de la foto original o la fuente de luz que eligió anteriormente como guía. Dale a esta capa una opacidad del 40%.
Paso 11
Trae el tatuaje y ponlo justo encima de la capa ‘Wear’. Cambia el modo de fusión a Multiplicar, para que oscurezca tu imagen con las formas de los tatuajes. Utilice un borrador duro para eliminar las partes de los tatuajes que se encuentran fuera del cuerpo.
Paso 12
Haz clic en la miniatura de la capa ‘Cuerpo’ y presione Cmd / Ctrl + J para duplicarla. Selecciona la capa inferior. Usa un ajuste de Tono / Saturación (Cmd + U) para oscurecerlo a negro y crear una sombra. Presiona OK.
Seleccione Editar> Transformar> Distorsionar. Arrastra la esquina superior izquierda para darle perspectiva. Presiona Retorno. Luego vaya a Filtro> Desenfocar> Desenfoque gaussiano, con el radio de desenfoque en 35 píxeles. Dale a la capa una opacidad del 20%.
Paso 13
En la parte superior de la pila de capas, cree una nueva con una opacidad del 40% y use la herramienta Degradado (G) para hacer un degradado suave de negro a blanco que se extienda a lo largo de la dirección de su iluminación (tan negro- a blanco de izquierda a derecha en mi imagen). Esto le dará una sensación de iluminación más natural.
Paso 14
Sobre el degradado de negro a blanco, cree una nueva capa con un degradado de rojo a amarillo y déle una opacidad del 35%. Esto le dará una atmósfera más cálida a la ilustración.
Paso 15
Seleccione el botón Crear nueva capa de relleno o ajuste en el panel Capa y seleccione Tono / Saturación. Baja la saturación a -18%
[anuncio_b30 id=2]Lea a continuación: Las mejores alternativas a Illustrator.