Algunas de las principales agencias del mundo eligen a las que hay que tener en cuenta para el año: familiaricese ahora con los artistas cuyo trabajo definirá 2019.
Ha comenzado, todos han vuelto oficialmente al trabajo, incluidos los artistas, y Ha llegado el momento de empezar a analizar las tendencias para el próximo año. Si bien siempre cubrimos nuevos lanzamientos de herramientas para hacer la vida creativa más fácil, también estamos ansiosos por encontrar los futuros talentos del mañana, aquellos que hasta ahora son nombres poco conocidos que están haciendo un gran uso de dichas herramientas.
Como todos los años, nos hemos acercado a agencias tanto boutique como establecidas para arrojar luz sobre las ilustraciones emergentes que trabajan en una variedad de campos, que van desde obras pictóricas hasta vectores y manualidades en papel. Ayudándonos con nuestra lista este año tenemos a JSR , que anuncia exclusivamente una nueva firma a continuación para Artes digitales , junto con B&A, Heart, Colagene, Grand Matter, Folio Art, Jellyy Agent Pekka. Entonces, muchos grandes nombres, dándonos muchos nombres importantes en el futuro para este último año de la década de 2010.
JSR: Aart-Jan Venema
El nuevo fichaje Aart-Jan Venema vive y trabaja en La Haya, donde utiliza técnicas de pintura digital y tradicional para crear ilustraciones de múltiples capas y fantásticamente coloreadas, ancladas con un fuerte ojo compositivo. A Aaart le gusta llenar sus ilustraciones con historias, sorpresas y detalles para que el espectador los encuentre, que recuerdan a Hieronymous Bosch, uno de sus pintores favoritos.
Ganador de los premios Overall Professional y Design en los World Illustration Awards 2017 por el trabajo que destacamos aquí, la diversa cartera de Aart lo ha llevado a trabajar con clientes como Google, The New Yorker, revista ZEIT, Douwe Egberts, The New York Times, Wall Street Journaly Green Man Festival. Aart también completó recientemente su primer libro ilustrado Night Windows con Cicada Books.
Cuando no está ilustrando, lo cual es bastante raro, encontrarás a Aart navegando, jugando juegos de mesa, viendo Twin Peaks o leyendo Murakami.
JSR: Luke Waller
Luke Waller ha trabajado como narrador visual durante varios años, ilustrando regularmente para clientes como The Financial Times y BBC History, así como Twitter, Filadelfia y Playstation. El año pasado, Luke ha estado explorando la calidad cinematográfica de su trabajo con más profundidad, adaptando su estilo y paleta de colores característicos dibujados a mano a la animación.
Su animación a continuación utiliza una estética visual de Hong Kong, más específicamente lo que se conoce como la película de artes marciales Wuxia, para resaltar la necesidad de un cambio en las actitudes de los hombres hacia el acoso sexual, trazando paralelismos entre esta época antigua y las historias modernas de acoso y abuso.
El estilo de animación distintivo de Luke está cargado de un fuerte sentido de conexión humana, emoción y narración excepcional, que se presta a una amplia gama de temas.
Colagene: Victoria Bee
Victoria Bee nació y se crió en Bélgica. Después de cinco años de estudios en infografía y cuatro como directora de arte junior y artista de papel entre Montreal, París y Londres, se convirtió en artista independiente y se mudó a Berlín en 2015.
Sus imágenes están inspiradas en el surrealismo y siempre son muy coloridas. Está especializada en la creación de accesorios de tamaño pequeño o grande, ilustraciones en 3D (tangibles) y diseño de escenarios. Sus servicios abarcan desde la concepción hasta la producción, la fotografía y la postproducción.
Colagene: Amaël Isnard
Amaël ama componer imágenes divertidas, minimalistas y coloridas, a menudo pobladas de animales antropomórficos graciosos, objetos de museo misteriosos y plantas exóticas. También es un director de animación cuyo trabajo para el Observatorio Real de Greenwich ya hemos destacado antes.

Se graduó de Supinfocom en 2007 con la loca Musicoterapia, un musical en un hospital de animales, y luego pasó 5 años en Londres haciendo cortometrajes, películas educativas y comerciales. También desarrolló una pasión por el té Earl Grey y el rock británico. De vuelta en Francia, Amaël ahora vive en París con un compañero de piso de plástico Diplodocus.
Folio Art: Sarah Maxwell
Sarah es una ilustradora estadounidense que viajó a París para sus estudios. Su trabajo abarca desde la ilustración de moda hasta los GIF animados y editoriales con paneles. La mejor forma de describir su trabajo sería: nostalgia, ternura, feminidad y música electrónica de los 80. Entre sus clientes se encuentran Adidas, BBC Three, Playboy y Huffington Post.
Arte en folio: Jason Raish
Jason nació en Seúl, Corea del Sur y creció en los Estados Unidos. Después de graduarse, se embarcó en una aventura de seis años alrededor del mundo mientras trabajaba como autónomo, viviendo en Beijing, Tokio, Seúl, Barcelona, Londres y París.
Ahora está de regreso en Nueva York, dibujando en su escritorio y construyendo una lista sustancial de clientes que incluye al Smithsonian y Nike.
Jelly: Alva Skog
Alva Skog es una ilustradora de Estocolmo, Suecia, que expresa y cuestiona ideas e ideales como la desigualdad de género y el racismo oculto a través de su trabajo de ilustración.

Después de graduarse de Central Saint Martins en 2018, Alva se unió al esquema Jelly Futures y ya ha trabajado con clientes notables como The Guardian, Apple y la zona minorista Coal Drops Yard de Londres (por nombrar algunos). Artes digitales la primera conoció porvez en la feria de graduados de CSM del año pasado y, sin duda, seguirá su trabajo durante el próximo año.
Jelly: Tom Guilmard
Tom Guillmard firmó con Jelly a finales de 2018 en su esquema Futures, que encuentra el mejor talento nuevo de todas las fuentes, ofreciéndoles una ruta hacia una carrera de arte comercial.
Desde que se graduó de Camberwell College of Arts, Tom ha creado ilustraciones para varios estudios de diseño, publicaciones y marcas como PULL & BEAR, The Rolling Home y la revista NEON y su trabajo ha sido galardonado con un lápiz D&AD.
Agente Pekka: Justyna Stasik
Presentamos por primera vez a la ilustradora polaca Justyna Stasik, residente en Montreal, el verano pasado, cuando su animación era parte de un escaparate de Punanimation que destacaba a mujeres, creadoras trans y no binarias.
Las obras impulsadas por los personajes de Justyna son absolutamente encantadoras, llenas de pequeños detalles extravagantes y rarezas. Al mismo tiempo, son muy accesibles y funcionan bien en una variedad de aplicaciones.
Ilustración central: Wooli Chen
Whooli Chen trabaja con una paleta delicada y capas pictóricas sensibles que lleva la ilustración caprichosa a otro reino.
Actualmente radicada en Taiwán, Whooli estudió una maestría en ilustración en la Universidad de las Artes de Londres, donde encontró una musa en un zorro callejero urbano. El mundo editorial está salpicado de su encanto con múltiples portadas para la Little White Lies revista, entre otras. Le encanta la literatura y el arte y, a menudo, se la puede encontrar con un bolígrafo junto a su tablero de dibujo.
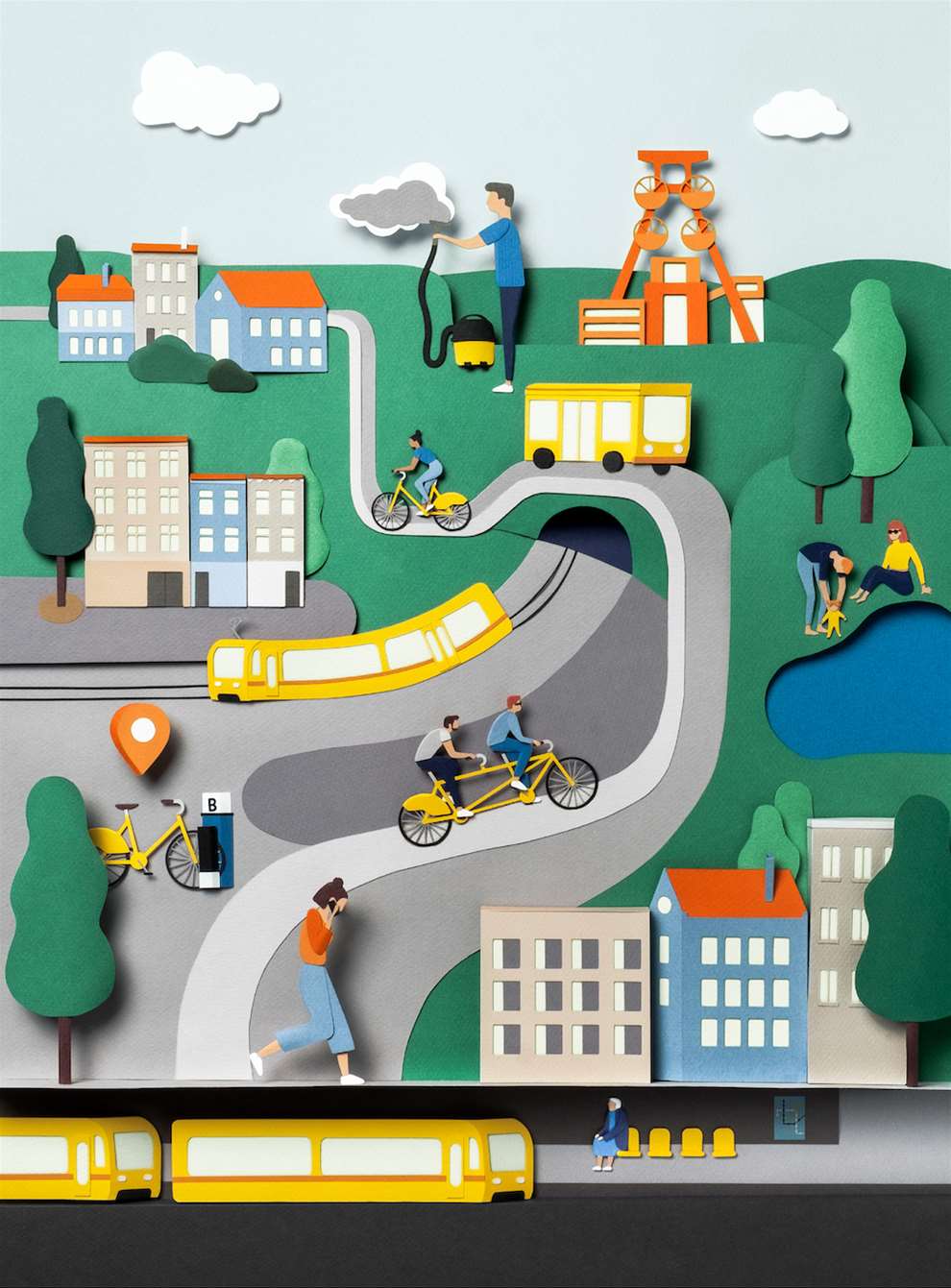
Ilustración central: WRK
Equipo creativo WRK representa el trabajo colaborativo de Andrea Weber y Damoun Tamir, un joven dúo de diseñadores con sede en Alemania que se especializa en ilustraciones táctiles.

WRK crea imágenes coloridas y audaces para una variedad de proyectos editoriales y comerciales. El dúo prefiere un enfoque lúdico, poco convencional y encantador que trabaja con una amplia gama de materiales, incluido el papel o el papier maché, y disfruta experimentando con materiales cotidianos.
Corazón: George Wylesol
George tuvo un 2018 brillante, asegurando columnas regulares con Bloomberg Businessweek y Der Spiegel , además de trabajar en comisiones para Burberry y Penguin Random House, por nombrar algunos.
Con más proyectos de alto perfil actualmente en trámite, Heart está seguro de que 2019 será otro año emocionante para George.
Corazón: Barry Falls
Diseño de papel de envolver, promoción para Heart Agency
2018 también fue un gran año para Barry Falls. Paralelamente a su trabajo editorial para clientes internacionales, trabajó en una gran campaña para Brand USA, recibió el encargo de un libro regalado al Papa Y terminó el año con un proyecto para American Express.
2019 verá su primer libro para niños It’s Your World Now publicado por Pavilion, así como una colaboración con Laurence King Publishing.
Gran Materia: Thomas Hedger
Premioganar artista visual Thomas Hedger mezcla sólida línea de trabajo, formas geométricas y fluidas, colores vivos y con frecuencia gradientes la creación de ilustraciones vectoriales garra con el ambiente y la belleza.
Su trabajo toma la forma de ilustración plana para aplicaciones impresas y digitales, así como instalación física en 3D y escultura. Ha trabajado con clientes como WeTransfer, el Museo Británico y Wolff Olins.
Grand Matter ha elegido a Thomas Hedger porque constantemente experimenta y supera los límites con su trabajo. Después de graduarse de Central St Martins el verano pasado, cuyo trabajo destacamos el año pasado en nuestro programa de graduación de CSM , ya se ha embarcado en una maestría en la RCA, y su hambre de aprender y desarrollarse es realmente emocionante. La agencia tiene la sensación de que ni siquiera ha arañado la superficie en términos de expresión creativa.
Grand Matter: Jessica Dance
Jessica es una artista textil y creadora de modelos que se especializa en crear modelos y accesorios táctiles hechos a mano. Su versión lúdica de los artículos de uso diario, elaborados de manera intrincada en lana de cordero, son reconocibles al instante y muy solicitados por marcas de moda y medios como Tatler, Stylist, Liberty, Creative Review e ITV. Jessica teje todas sus creaciones lanudas en su máquina de tejer doméstica vintage y esculpe las bases de los modelos a mano en su estudio.
GM ha elegido a Jessica Dance como otro consejo para 2019, ya que es la reina de todos los textiles y está perfeccionando constantemente su oficio. El año pasado, Jessica comenzó a experimentar con bordados tipográficos, y este desarrollo ha introducido una dimensión gráfica audaz en su trabajo y debería ser emocionante ver cómo evoluciona a medida que lo integra en su práctica actual.
B&A: Hunky Dunky
Hunky Dunky es un nuevo fichaje para la lista de Bernstein & Andriulli, formada por el artista 3D Yonito Tanu y la directora de arte Jessica Chapiness. El dúo crea mundos estáticos o animados maravillosamente surrealistas que están llenos de color y detalles y movimientos inesperados.
Lea a continuación: Las mejores alternativas a Illustrator.