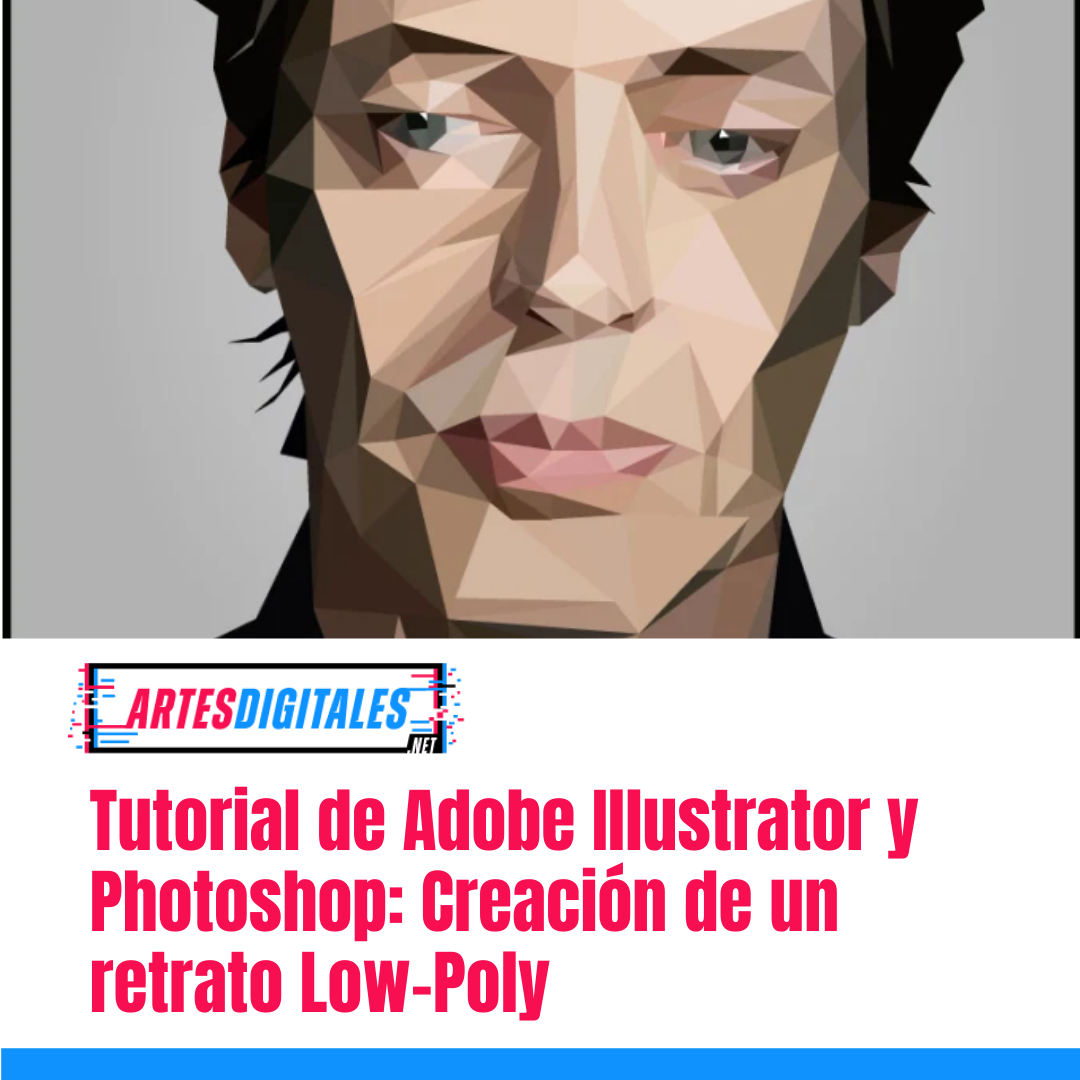
En este tutorial, el diseñador brasileño Breno Bitencourt te mostrará paso a paso cómo crear un elegante retrato de low-poly en Illustrator y Photoshop.
El secreto para crear obras de este estilo es trabajar a partir de las mejores fotos de referencia y, en primer lugar, Breno muestra cómo capturarlas (usándose a sí mismo como modelo). Luego explica cómo editarlos en Photoshop y luego crear una versión vectorial en Illustrator.
Breno dice que no es necesario ser un experto en Illustrator o Photoshop para seguir este tutorial, siempre que tengas buen ojo y mucha paciencia podrás lograrlo.
Puedes ver un video del proceso creativo de diseño de un retrato de low-poly que se detalla en este tutorial.
Tiempo para completar: 4 horas
Software requerido: Adobe Illustrator y Photoshop.
Paso 1
Primero, necesitas una buena referencia fotográfica. Para este tutorial, decidí tomarme una selfie. Así que le pedí ayuda a un amigo para conseguir las grabaciones.
Los consejos importantes son usar la perspectiva para mostrar la profundidad, tener una buena variación de luces y sombras y asegurarse de que tu modelo tenga accesorios afilados que se destaquen contra la suavidad de la piel y la ropa (por ejemplo, anteojos, joyas o un collar almidonado) .
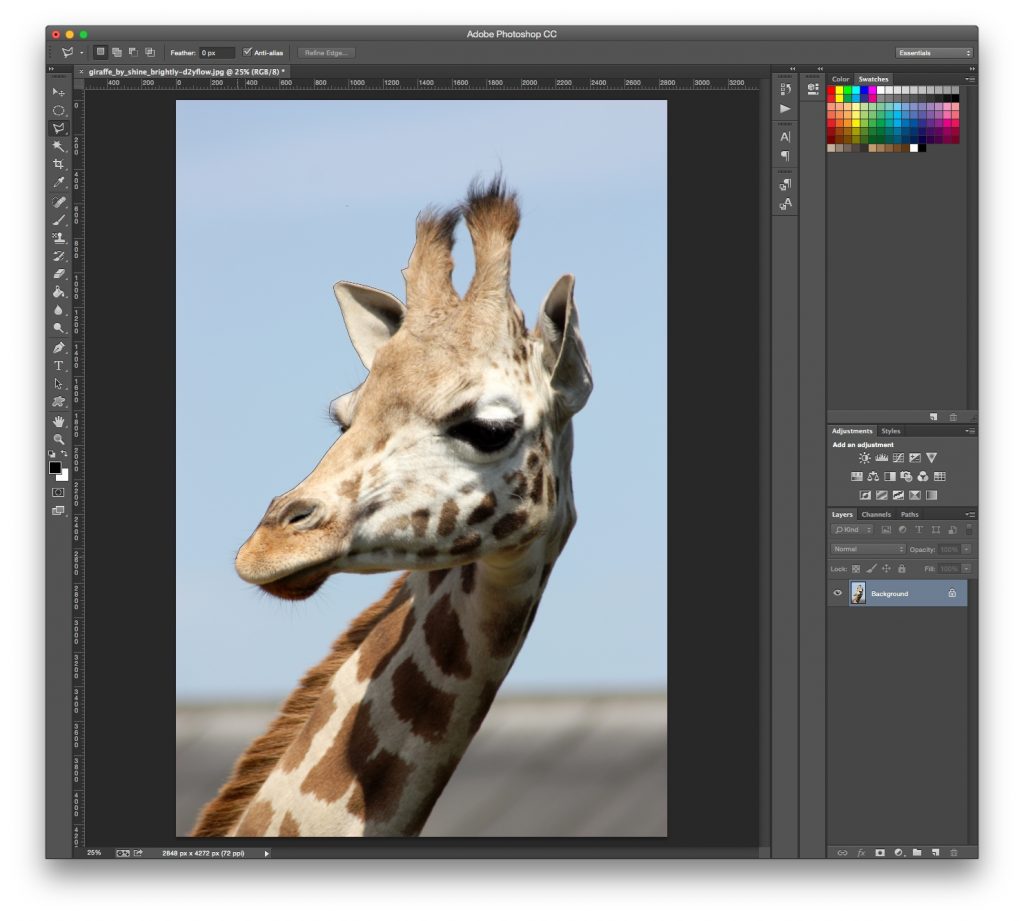
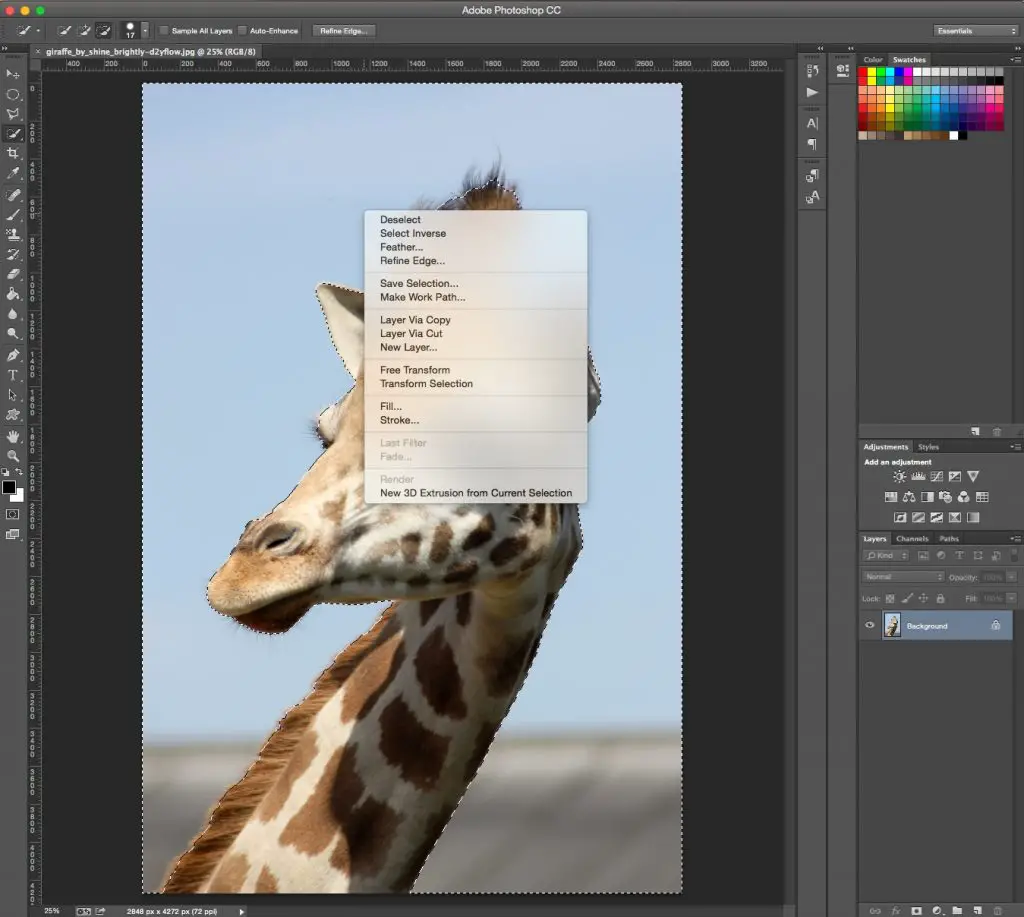
A partir de estas fotos, debes elegir los mejores fragmentos para combinar en una sola imagen que será tu principal referencia. Como puedes ver en esta captura de pantalla, elegí la cara de uno, las gafas de otro y otros detalles de otras tomas. Sé selectivo en esta etapa, vale la pena.
Para cada parte, corta aproximadamente la parte que desee. Luego abre un nuevo documento en Photoshop con un fondo negro y coloca cada uno de los elementos en capas separadas.
Paso 2
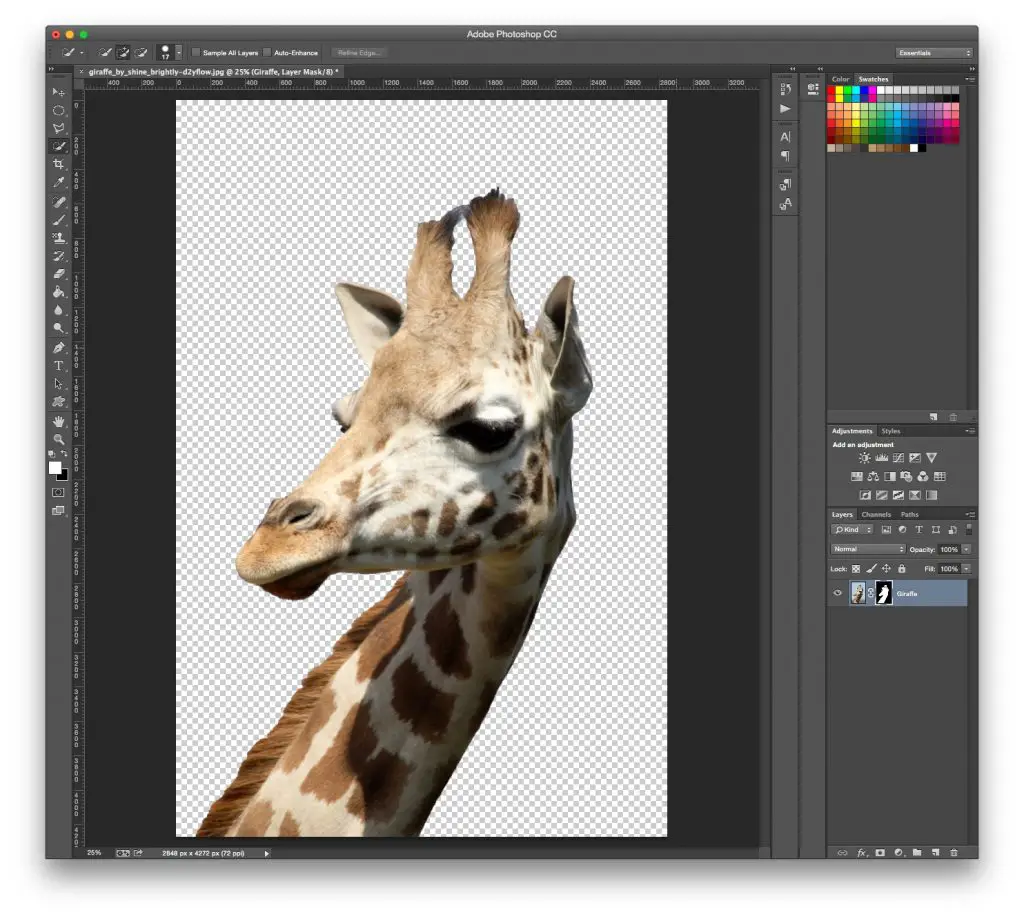
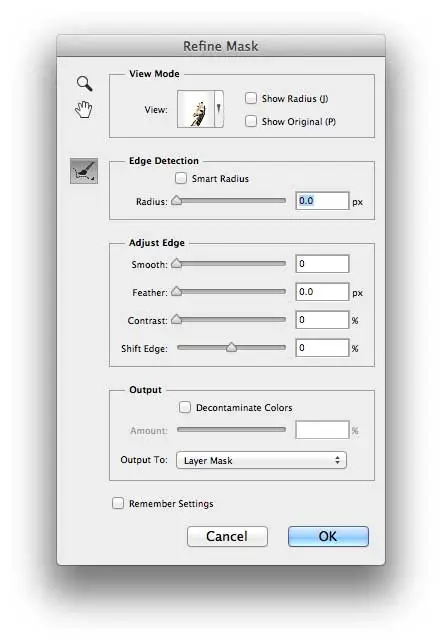
Ahora debes combinarlos para crear tu referencia perfecta. Elimina las partes innecesarias y haz un collage de las partes seleccionadas. Utiliza máscaras y modos de fusión para unirlos a todos.
No tienes que regirte completamente a la realidad de las fotos, quieres crear una foto de referencia que se vea tan bien como yo. Por ejemplo, no me gustó la forma en que el brazo de las gafas se apoyó en mi oreja, así que lo modifique.
También cambié algunas partes de mi cabello que no eran muy interesantes.
Paso 3
Ahora que tienes la imagen incorporada, ajusta el contraste, el balance de color, las capas y similares para crear una imagen más dinámica.
No debería estar diciendo esto, pero a menudo me resulta muy útil usar las funciones de contraste automático, color automático y capas automáticas de Photoshop (en el menú Imagen) cuando no estás corrigiendo manualmente tu deseo compuesto.
Paso 4
Quiero que los colores de mi obra de arte final sean más cálidos que la foto de referencia. Para acercarlo a lo que quiero, agregué una capa púrpura sólida con un modo de fusión de pantalla.
Paso 5
Ahora llegamos a la parte del proceso que requiere mucho tiempo: la malla triangular. No hay ningún truco secreto, tienes que hacerlo a mano. ¿Por qué? Porque tu cerebro es mejor que cualquier script o proceso automatizado para determinar los contornos faciales.
Aquí tienes algunas guías. Las piezas pequeñas requieren triángulos pequeños. Nunca haga cuadrados, simplemente se ven mal. Quédate con triángulos. Es más fácil si tu sujeto tiene una nariz recta como la mía. Las narices redondas son complicadas.
Con un pincel pequeño, crea tu malla en una capa vacía sobre la imagen. Utiliza un color claro que contraste con el retrato. Prefiero el azul o el verde, ya que estos son dos colores que es poco probable que tu sujeto tenga en la cara (a menos que tenga un tatuaje de una mantis religiosa en el cuello).
Paso 6
Cuando hayas llegado tan lejos, date una palmadita en la espalda: has trabajado mucho (pero no todo).
Ahora es el momento de refinar los triángulos erróneos. Oculta la referencia de la imagen, todo lo que tienes que hacer es enfocarte en la malla. Limpia y busca triángulos que olvidaste crear.
Una vez que lo hayas perfeccionado, cambia tu color a blanco para que se destaque sobre el fondo negro y guárdalo como JPG.
Ahora inicia Illustrator.
Paso 7
Coloca tu malla en tu mesa de trabajo, ciérrela y es hora de usar la herramienta Pluma para dibujar una malla vectorial de triángulos en un color contrastante (la usé como violeta claro) sobre ella.
Una vez más, esto llevará tiempo, así que haz una buena taza de tu mejor café y emprende el largo viaje.
A continuación, se ofrecen algunos consejos para acelerar el proceso.
No tienes que cerrar tus triángulos, solo marca los tres puntos con la herramienta Pluma. Esto puede parecer una tontería, pero te ahorrará mucho tiempo en los cientos de triángulos que crearás.
Paso 8
Tampoco tienes que ser tan preciso; usarás un truco ingenioso para unirlos en los próximos pasos.
Paso 9
Fue mucho trabajo, pero eres bueno. Toma una respiración profunda y recuerda guardar.
Paso 10
Ahora te voy a enseñar el truco de alinear perfectamente todos los puntos en la posición correcta. Es un procedimiento simple, pero, por supuesto, tendrás que repetirlo tantas veces como triángulos tengas en tu retrato.
Utiliza la herramienta de selección directa para seleccionar cada grupo de puntos que desees que estén en la misma ubicación.
Paso 11
Abre el panel Alinear y, en Alinear puntos de anclaje, haz clic en Alinear centro horizontal.
Paso 12
Luego haz clic en Centro de alineación vertical y coloca todos tus puntos en el mismo lugar exacto. ¡Oh sí!
Paso 13
Ahora mueva los puntos para corregir su posición si es necesario.
Luego, repite los pasos 10-12 para todos tus vértices.
Paso 14
Oculta la malla creada en Photoshop. Revisa tu malla nuevamente para ver si faltan triángulos (siempre olvidé al menos diez triángulos por retrato). La mejor manera de hacer esto es seleccionar todos tus vectores (Cmd/Ctrl + A) y luego invertir el relleno y el trazo (Shift + X).
Si detectas uno que falta, devuelve el relleno y el trazo al valor que deseas (Shift + X nuevamente), agrega tu triángulo y vuelve a verificar. Cuando tengas una red completa, continúa con el siguiente paso.
Paso 15
Coloca la referencia de tu foto en una capa debajo de tu malla vectorial y alinea ambas perfectamente. Esto te ayudará a elegir los colores correctos de tu foto para un retrato reconocible. Y bloquea el plano de referencia.
Paso 16
Ahora la parte más divertida: agreguemos color. Selecciona cada triángulo por turno, selecciona el cuentagotas (I) y elige el color en el centro de cada triángulo como relleno.
[anuncio_b30 id=2]Lea a continuación: Las mejores alternativas a Illustrator.