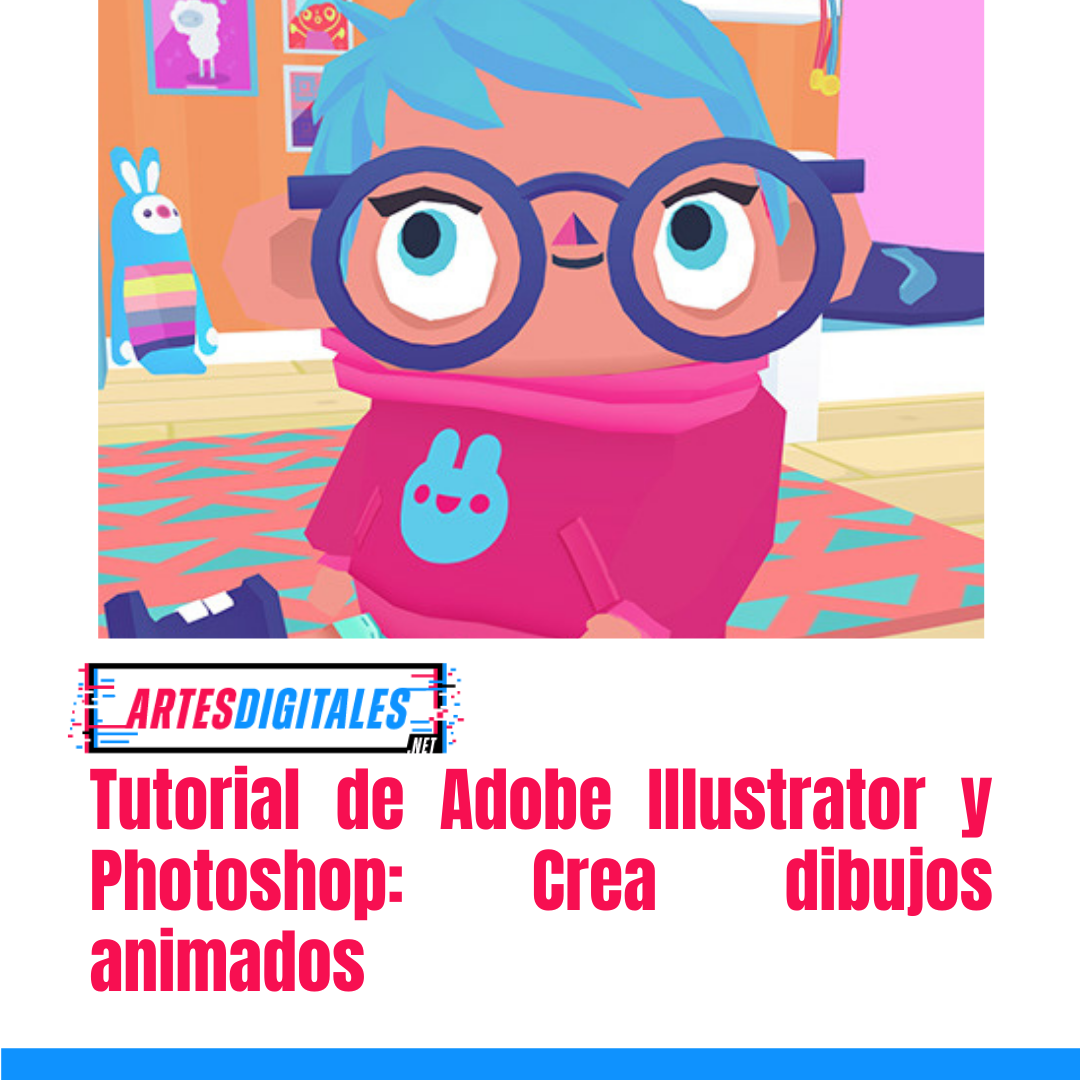
Mercedes Crespo muestra cómo puedes dibujar rápidamente un personaje atractivo basado en unas pocas formas simples
Introducción
En este tutorial, Mercedes Crespo (también conocida como YemaYema) muestra cómo crea sus atractivos personajes de dibujos animados. Aunque están llenos de detalles, ricos en color y de apariencia compleja, son fáciles de dibujar, como ella revela.
Con solo la herramienta Lápiz más formas básicas y un buen ojo para el color y la composición, puede hacer que sus ilustraciones sean de gran utilidad.
Mercedes destaca la importancia de divertirse y jugar con las formas. Es posible lograr grandes cosas cuando menos lo esperas y explorar es una buena forma de permitir que esto suceda.
En nuestros archivos de proyecto, encontrará el boceto original de Mercedes y un archivo de textura que usará para agregar profundidad a su composición.
Tiempo para completar
2-3 horas
Software
Adobe Illustrator CS4 o superior, Photoshop CS4 o superior
Paso 1
Primero empiezo con un boceto rápido, que contiene formas básicas que determinarán la composición y cómo se verá el personaje. Intento dejarlo abierto para revisión, y no está destinado a parecer terminado. Es algo que se hace rápidamente para plasmar una idea.
Paso 2
En Illustrator, seleccione Archivo> Colocar, lleve el boceto a lo que será una capa de fondo y bloquéalo. Cree una nueva capa donde creará formas básicas que tracen la imagen, por ejemplo, solo un círculo para la cabeza, un rectángulo para los pantalones cortos. Recuerda jugar con la composición y cambiar las cosas si es necesario.
Paso 3
Comience a agregar los detalles más simples al personaje: dos círculos servirán para los ojos, mientras que para la boca, cree un círculo y divídelo. Ahora seleccione la herramienta Pluma y haga clic en ambos extremos para cerrarla.
Paso 4
Oculte la capa de fondo donde está el boceto. Ahora centrémonos en el torso. Coge la herramienta Pluma y crea una forma para la camiseta. Simplemente traza las esquinas exteriores de la chaqueta para crear la forma blanca interior. Ajuste con la herramienta Selección directa; necesitas tener líneas precisas y limpias. Trabaja con el cuello del abrigo según sea necesario.
Paso 5
Ahora vamos a agregar más detalles usando la misma técnica que usé para crear la camisa blanca. Para darle al abrigo un «contorno interior», utilice la herramienta Pluma y un color más oscuro. Para las mejillas, crea un círculo en un color contrastante y luego otro círculo dentro de ese en un tono aún más rico.
Paso 6
Ahora vamos a empezar a dar cuerpo a nuestro pequeño pirata. Para el cabello, simplemente dibuja una forma de remolino. Agrega más detalles a los ojos creando más círculos que actúan como reflejos blancos. Para los dientes, simplemente crea rectángulos.
Por cierto, hago mucho a mano alzada, así que también me aseguro de eliminar los puntos de ancla sobrantes con la herramienta Pluma.
Paso 7
Para agregar más detalles al cabello, puede crear más mechones y mechones con la herramienta Lápiz. Sea creativo y, una vez más, recuerde eliminar los puntos de anclaje sobrantes. Para la nariz, usemos triángulos simples.
Paso 8
Para crear el gancho del personaje, dibuja un rectángulo para la base y hazlo más estrecho. Luego agregue una elipse para dar un poco de sombra y profundidad. Para ajustarlo al ras contra la manga, simplemente agrupe los objetos que forman la base del gancho (mantenga presionada la tecla Mayús y seleccione, luego haga clic derecho> Agrupar) y muévalos juntos.
Paso 9
Crea pestañas agregando pequeños triángulos alrededor del ojo, que también servirán como sombreado. Conecta los personajes menores a nuestro pirata usando arcos (crea un círculo, borra el color del interior y luego borra uno de los cuatro puntos de anclaje).
Paso 10
Sigue haciendo que el personaje sea más interesante agregando un poco más de detalle. Para terminar los pantalones, cree un rectángulo y luego seleccione la herramienta Pluma y agregue puntos de anclaje a la base del rectángulo. Luego, mueva todos los puntos de anclaje hacia arriba para crear el efecto rasgado.
Paso 11
Para crear el agua, seleccione la herramienta Lápiz y grandes gotas de agua a mano alzada, luego agrégueles algunos detalles. Démosle a nuestro pirata algunos reflejos en el pantalón y el abrigo también, agregando formas en zigzag en un color que se destaque. También termine la nariz creando más triángulos.
Paso 12
Ahora es el momento de agregar nubes y otras decoraciones. Copie y pegue y coloque donde desee, prestando atención a la composición. Hágalo divertido: experimente, juegue con formas y deje que su creatividad lo guíe.
Paso 13
¿Estás contento con tu diseño? Si es así, eso es todo lo que vamos a llegar en Illustrator. Ahora importamos el archivo a Photoshop para agregar textura.
Paso 14
En Photoshop, abra la textura layer psd. Seleccione Todo, luego cópielo y péguelo en su diseño. Establezca el modo de fusión en Pantalla y la opacidad en 23. Ajuste hasta que esté satisfecho.
Paso 15
Seleccione la herramienta Grabar y pinte sobre los bordes para darle algo de sombra. En la barra de Opciones, configure el menú desplegable Rango en Medios tonos y agregue algo de sombra a las esquinas. Piense en el sombreado básico al hacer esto.
Paso 16
Finalmente, seleccione la herramienta Esquivar. Establezca el menú desplegable Rango en Resaltados y agregue reflejos en los ojos, las mejillas y ciertas esquinas para que resalten un poco más.
Lea a continuación: Las mejores alternativas a Illustrator.