El diseño de la experiencia del usuario (UX) se ha convertido en una parte importante del trabajo en el sector del diseño. Trabajando en una agencia creativa, diseñadores gráficos o cualquier creativo en ese sentido, es muy probable que también tenga o aprenda codificación y conocimientos de diseño UX / UI.
Solo mire el cambio de marca reciente de Audi, por ejemplo, que se basa puramente en UI y UX. Un nuevo sitio web ahora da acceso a cualquier persona a los sistemas de diseño de 44 marcas con identidades de gran prestigio, incluidas Audi y la BBC.
El diseño de UX consiste en brindar al usuario la información que busca de la manera más fácil, limpia e intuitiva posible, ya sea un sitio web o una aplicación móvil.
Te proporcionamos una lista de las principales herramientas de diseño UX disponibles en este momento para ayudarlo a comenzar, y para algunos, hemos creado una lista de clases útiles para que pueda comenzar a aprender de inmediato.
Si has sido diseñador de UX por un tiempo, o estás buscando comenzar por primera vez, es importante saber qué herramientas están disponibles para ti y obtener los mejores consejos y sugerencias.
También hemos hablado con el diseñador de UX de Sigma, Francis Rowland, sobre cómo diseñar para personas que luchan contra la salud mental. Anteriormente hablamos con varias personas para crear pautas sobre cómo diseñar un sitio web para personas con discapacidades.
Contenido
Adobe XD

Adobe XD (que significa diseño de experiencia) se lanzó hace solo unos años, pero se transformó de etapas beta a una herramienta de diseño UX completa con bastante rapidez. Como oferta de Adobe para los diseñadores de UI y UX, puedes diseñar sitios web y aplicaciones móviles, crear prototipos y ver tu producto terminado en una vista previa en XD.
Puedes controlar y personalizar tu experiencia, obtener comentarios en vivo para iterar más rápido y obtener una vista previa en dispositivos móviles.
Adobe también ha recientemente lanzado la última actualización de XD, por lo que ahora los diseñadores pueden trabajar con herramientas de terceros y obtener una vista previa de los archivos XD en Dropbox.
Si deseas aprender a usar Adobe XD, consulta nuestra lista de los mejores tutoriales en línea.
Puedes acceder a Adobe XD Preview como parte de Adobe Creative Cloud.
Framer

Framer es una empresa emergente de Ámsterdam y rival de Adobe XD e InVision para diseñadores de UX.
Puedes diseñar, dibujar, animar y compartir el trabajo con Framer, una herramienta para el diseño de pantallas y la creación de prototipos interactivos.
Al igual que en Adobe XD, puedes dar vida a los diseños con interacciones y animaciones prefabricadas, y compartir tus ideas con vistas previas de proyectos en vivo con las aplicaciones móviles de Framer.
Puedes comenzar una prueba gratuita durante 14 días o los planes comienzan en 12 dólares estadounidenses al mes.
InVision

InVision ofrece algunas herramientas de creación de prototipos poderosos, lo que le permite crear rápida y fácilmente maquetas interactivas de nuestros diseños de una manera que realmente refleja una experiencia web real. También ofrece prototipos móviles con gestos, y también puede iniciar pruebas de usuario desde un iPhone, incluidas grabaciones de pantalla, videos y audio de usuarios que prueban tus prototipos.
InVision anunció en noviembre que su nuevo diseño digital y aplicación UX serán gratuitos para todos los usuarios. InVision ha lanzado Studio, un rival de XD, Photoshop, Illustrator y Sketch, cualquier herramienta que utilice para diseñar aplicaciones, sitios y otros productos digitales.
Puedes trabajar en diseños para un tamaño o tipo de pantalla y ver que el diseño se adapta automáticamente a otros dispositivos y orientaciones. Las bibliotecas de activos se pueden compartir entre equipos y los elementos actualizados se pueden implementar en todos los diseños. Y los diseños se pueden cargar rápidamente a la plataforma InVision para compartir con otros en una organización (o clientes).
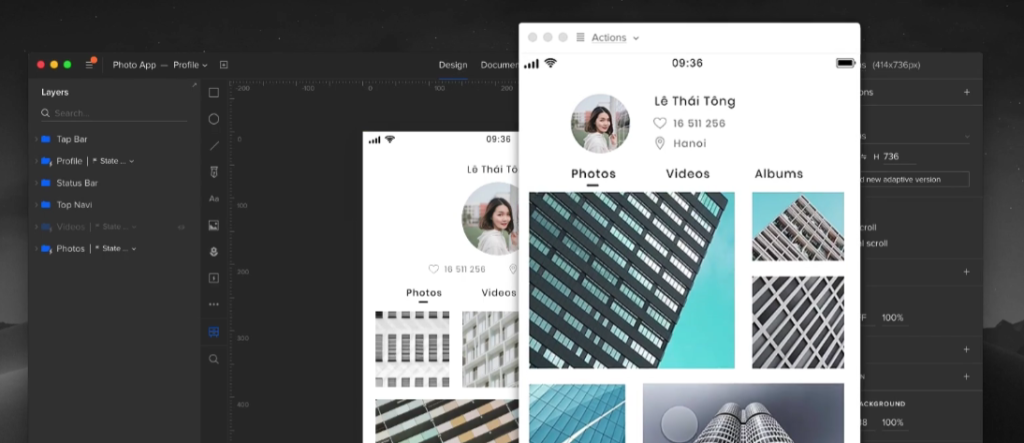
Sketch

Simple, eficiente y muy querido, Sketch es un actor muy importante en el mundo del diseño, y algunos incluso abandonan Photoshop por completo.
Como está diseñado para diseñar magníficas interfaces de UX a través de herramientas de estructura de alambre rápidas y fáciles de aprender, algunas personas creen que Sketch es superior a Photoshop cuando se trata de diseño de UX. Su capacidad para crear diferentes capas para cada objeto nuevo significa que puede ser más creativo con la navegación y las combinaciones.
Si deseas aprender Sketch exclusivamente, consulta los cursos en línea gratuitos y mejor pagados de Sketch.
Gliffy

Gliffy te permite crear diagramas de flujo, wireframes, diagramas UML, mapas de sitio y más, y a bajo costo, sin necesidad de descargarlos. Realmente te permite crear cualquier tipo de diagrama, lo que puede ser una excelente manera de organizar tus pensamientos e ideas, ya sea que quieras compartirlos con los desarrolladores o solo contigo mismo.
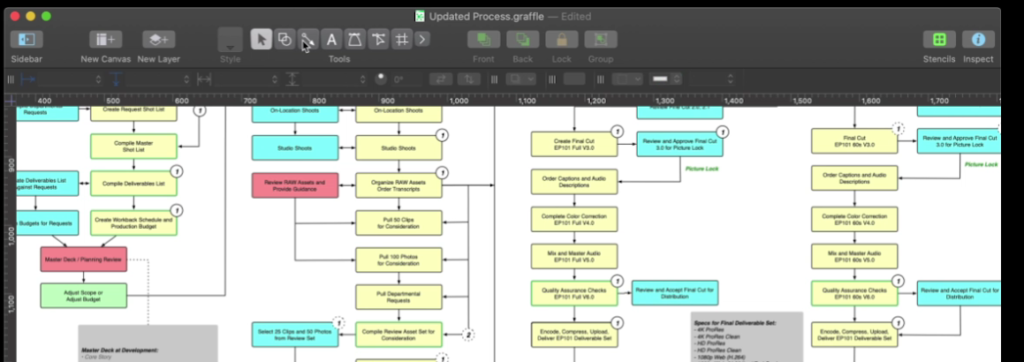
OmniGraffle

Deja de leer si no posees nada de Apple, ya que OmniGraffle es específicamente para usuarios de Mac e iOS, y deberás comprar ambas versiones de la aplicación por separado, lo que aumenta el costo del ya caro OmniGraffle si lo deseas en dos dispositivos.
Por este costo adicional, viene una manera excelente y rica en funciones de representar visualmente ideas, tareas y actividades. Es una poderosa herramienta de creación de diagramas y wireframing, pero aún así es fácil de usar.
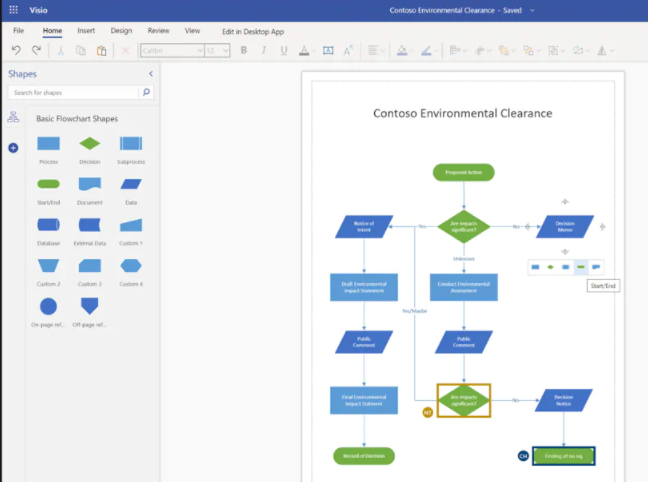
Visio Online

Visio Online de Microsoft crea diagramas rápida y fácilmente, y se puede vincular a muchos otros servicios de Microsoft, como Excel. No es necesario instalar nada. Esta es una opción rápida y económica.
El diseño simple y fácil de navegar de Visio ofrece muchas formas, gráficos y líneas con diagramas de inicio prediseñados y trucos y sugerencias contextuales.
Axure

Axure viene un servicio de creación de prototipos y estructura de alambre más completo presentado en un simple lienzo de arrastrar y soltar.
Crea diagramas de clic simples o prototipos con animaciones e interacciones basadas en datos sin tener que escribir una sola línea de código. También es fácil colaborar con un equipo y compartir sus ideas.
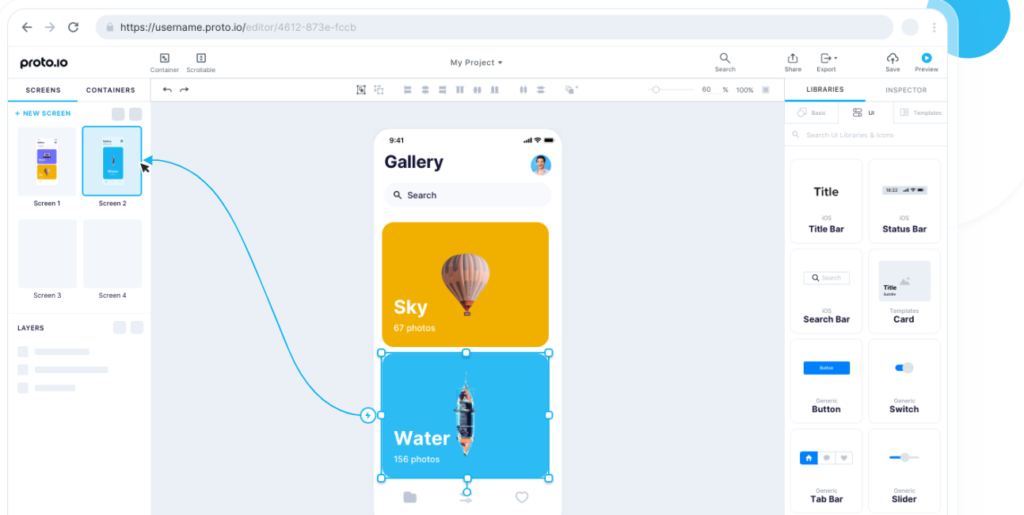
Proto.io

Para una aplicación web, Proto.io es sorprendentemente poderoso. Tiene muchas funciones para crear aplicaciones móviles, pero por lo tanto puede ser un poco abrumador de usar ya que todo (todo) funciona arrastrando y soltando. También puedes diseñar en Proto.io o importar diseños desde Sketch o Photoshop, lo cual es bastante útil.
Es fácil compartir proyectos con clientes, crear vistas previas rápidamente ya que hay una biblioteca de elementos de la interfaz de usuario y usar múltiples pantallas para un solo proyecto, así como conectarse entre esas pantallas (en otras palabras, no se basa solo en capas, pero basado en páginas).
Por supuesto, como aplicación web, solo puedes usarla con una conexión a Internet (lo cual no es muy bueno atascado en un aeropuerto con wifi caro o sin wifi). Pero Proto.io también ofrece una aplicación Proto.io Player, tanto para iOS como para Android, para probar sus prototipos en el dispositivo real en el que se utilizarán.
Pruébelo gratis durante 15 días, y luego cómpralo si deseas.
Photoshop

Lo mejor de Photoshop para UX es que, bueno, probablemente ya lo tengas. Probablemente lo conozcas bien. Probablemente tenga una historia larga, rica, y posiblemente tumultuosa. Pero es lo que convenía al diseño UX? Después de todo, fue creado como un editor de fotos, no como una herramienta de diseño de UX, y muchas agencias de diseño digital están haciendo el cambio a Sketch o InVision.
Pero la buena gente de Photoshop está mirando hacia el futuro, y ese futuro es UX, al lanzar muchas extensiones destinadas a UX. Adobe también se está enfocando mucho en XD, por lo que podemos sugerirle mirar primero para el diseño de UX si aún desea seguir con los productos de Adobe.
Pero, con detalles como la animación, las fuentes y el color incluidos, Photoshop es mejor para las etapas posteriores del diseño de UX: las maquetas de alta calidad, para lo que está hecho y para lo que es bueno.
UXPin

Con UXPin crear prototipos receptivos en los que se puede hacer clic en tu navegador, así como rápidas de crear y algunas excelentes opciones para pruebas de usabilidad con una cuenta Pro +. Puedes compartir prototipos fácilmente con otros y los equipos pueden trabajar juntos fácilmente para crear iteraciones y wireframes en tiempo real.
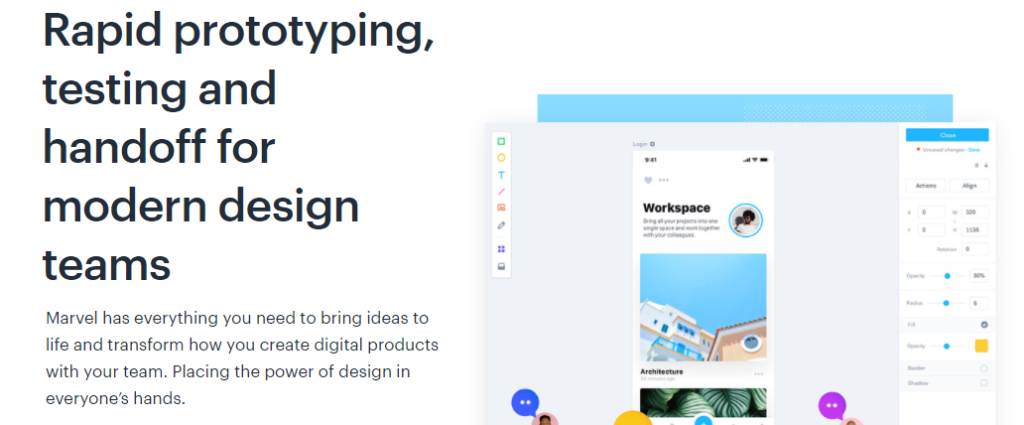
Marvel

Marvel es una aplicación basada en la web (no es necesario realizar ninguna descarga) que tiene una curva de aprendizaje muy poco profunda. Con una cuenta actualizada, puede hacer que su proyecto sea colaborativo. Elige entre muchos prototipos de marcos diferentes, desde un Apple Watch hasta un iPhone 6.
Puedes crear pantallas directamente en Marvel o agregar imágenes de Sketch o Photoshop, por ejemplo, y sincronizar diseños desde tu almacenamiento en la nube.
Todas las funciones de Marvel son simples y fáciles de usar, como gestos, capas de imágenes y pruebas de usuario. También ofrece un complemento de Sketch, que es genial si haces mucho trabajo de diseño de aplicaciones en Sketch y quieres aprovechar algunas de las características interesantes de Marvel, como la gama de gestos y capas de imágenes.
Gratis para un usuario con dos proyectos.
UserTesting

Hace que a algunas personas se les muevan los ojos en blanco, pero la investigación del usuario es realmente crucial para el proceso de diseño de UX (después de todo, ‘usuario’ está en el nombre de la cosa). Y con UserTesting, puede ver y escuchar realmente lo que piensan los usuarios, y rápidamente, con los resultados prometidos en una hora.
UserTesting ofrece videos y métricas de su público objetivo que realmente usa su sitio web o aplicación, ya que UserTesting tiene acceso a más de un millón de personas.
Con su plan Individual, puede crear sus propias pruebas; su plan Enterprise ofrece el lujo de UserTesting manejando las pruebas por usted, así como la ayuda de los expertos en investigación de usuarios de UserTesting.
Helio

Helio (solía ser Verify) ofrece pruebas y datos sin procesar, para que puedas descubrir los comportamientos clave de los usuarios. Resuelva problemas de diseño y evite errores costosos perfeccionando a su público objetivo para ver cómo la edad, el género, los ingresos, la ubicación y la educación dan forma a las respuestas a sus productos.
Registrate gratis.
Optimizely

Las pruebas A / B de él indican que prefieren los usuarios probando dos opciones en un grupo de usuarios. Pero es sorprendentemente difícil hacerlo bien, gracias a factores que interfieren, como el tipo de usuario y la hora del día.
En todas las aplicaciones y sitios web, Optimizely maneja esos detalles complicados por ti con su servicio completo y bien revisado . Por ejemplo, puedes descubrir el clima donde se encuentran los usuarios y luego personalizar su servicio.
También es fácil de implementar y su editor visual sin código significa que es accesible para aquellos con menos fluidez en la codificación. Tampoco supone un conocimiento profundo de las estadísticas, con una gran página de resultados donde puede realizar un seguimiento de los objetivos.
Todos los precios de los planes se deciden a pedido.
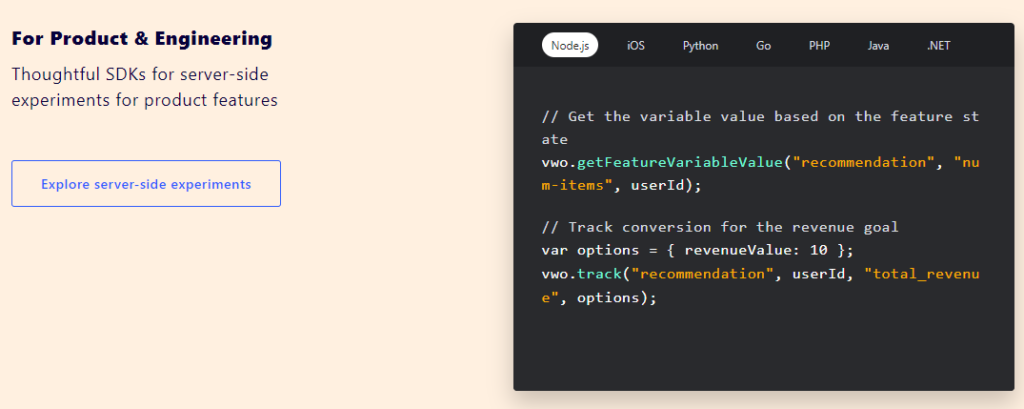
Visual Website Optimizer

Visual Website Optimizer ofrece pruebas A / B, pruebas multivariadas y optimización de conversiones, así como análisis, informes de fácil acceso y personalización.
Es un poco más adecuado para los probadores A / B principiantes que Optimizely, que tiene una ligera ventaja cuando se trata de profesionales, ya que ofrece pruebas de varias páginas y tiene más opciones para ejecutar pruebas de comportamiento en su plan Enterprise.
[anuncio_b30 id=2]Lea a continuación: Las mejores alternativas a Illustrator.
